Kickstarter Project Creation
Redesign
Kickstarter Project Creation
Redesign
Kickstarter Project Creation
Redesign
Adding signifiers and guidance to reduce cognitive load and project drop off.
Client
Client
Client
Kickstarter
Kickstarter
Team & Role
Team & Role
Solo UX Designer
UX Designer
Timeline
Timeline
March 24' (2 Weeks)
March 24' (2 Weeks)



Motivating myself to improve my UX Design skills
Motivating myself to improve my UX Design skills
This project is part of Bitesize's Kickstarter Redesign Contest. I participated to see how my skill compares to others.
Not affiliated with Kickstarter but, I'll approach this case study from the perspective as a UX Designer for Kickstarter.
This project is part of Bitesize's Kickstarter Redesign Contest. I participated to see how my skill compares to others.
Not affiliated with Kickstarter but, I'll approach this case study from the perspective as a UX Designer for Kickstarter.
PROJECT SUMMARY
PROJECT SUMMARY
Competing to Improve My Skills
Competing to Improve My Skills
As a budding designer, I wanted to see how my skills compare to others. Design competitions drive designers to be unique and innovative while solving the problem.
As a budding designer, I wanted to see how my skills compare to others. Design competitions drive designers to be unique and innovative while solving the problem.



Although I didn't win, I was a finalist and enjoyed improving my skills!
Although I didn't win, I was a finalist and enjoyed improving my skills!
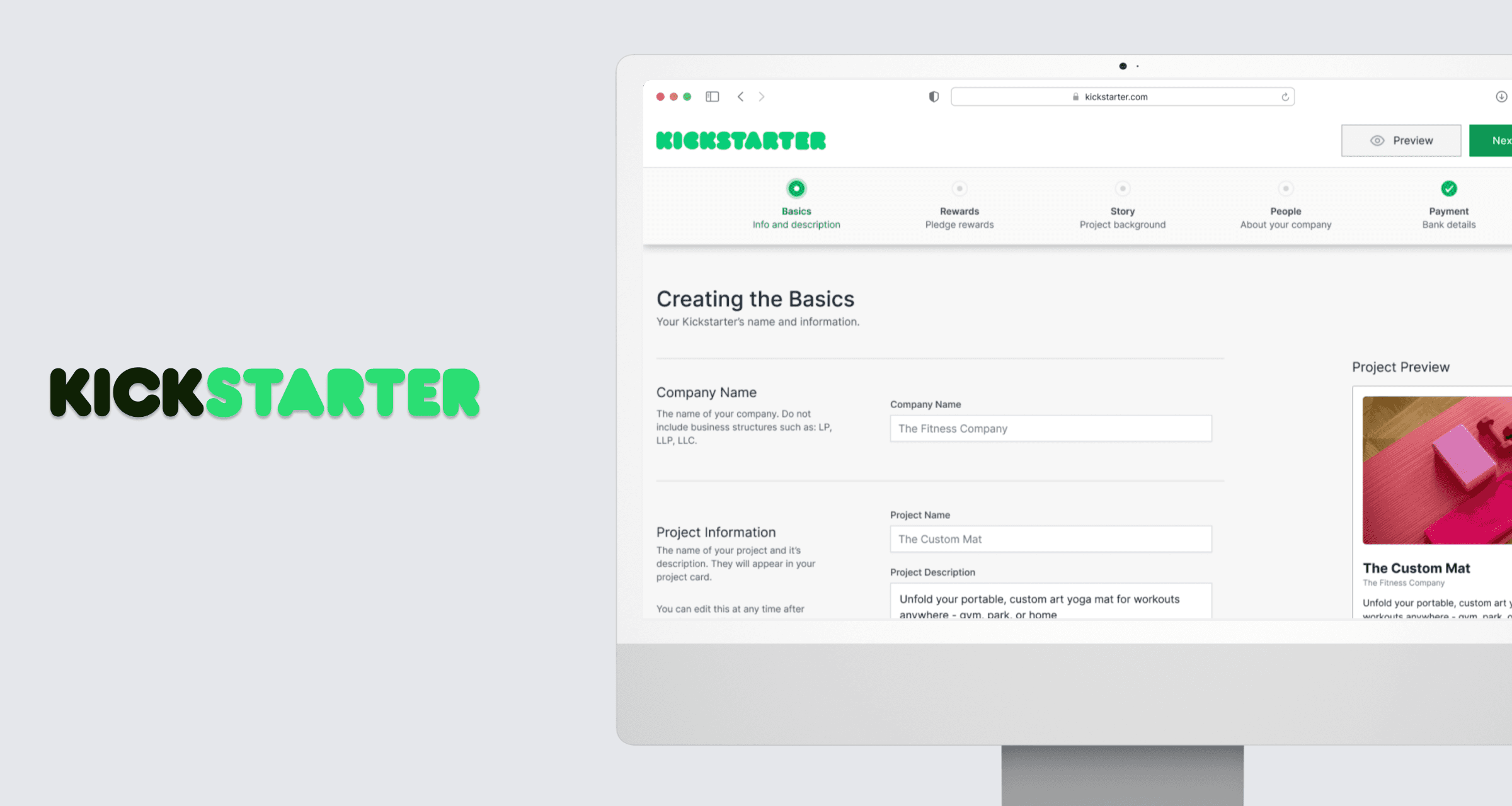
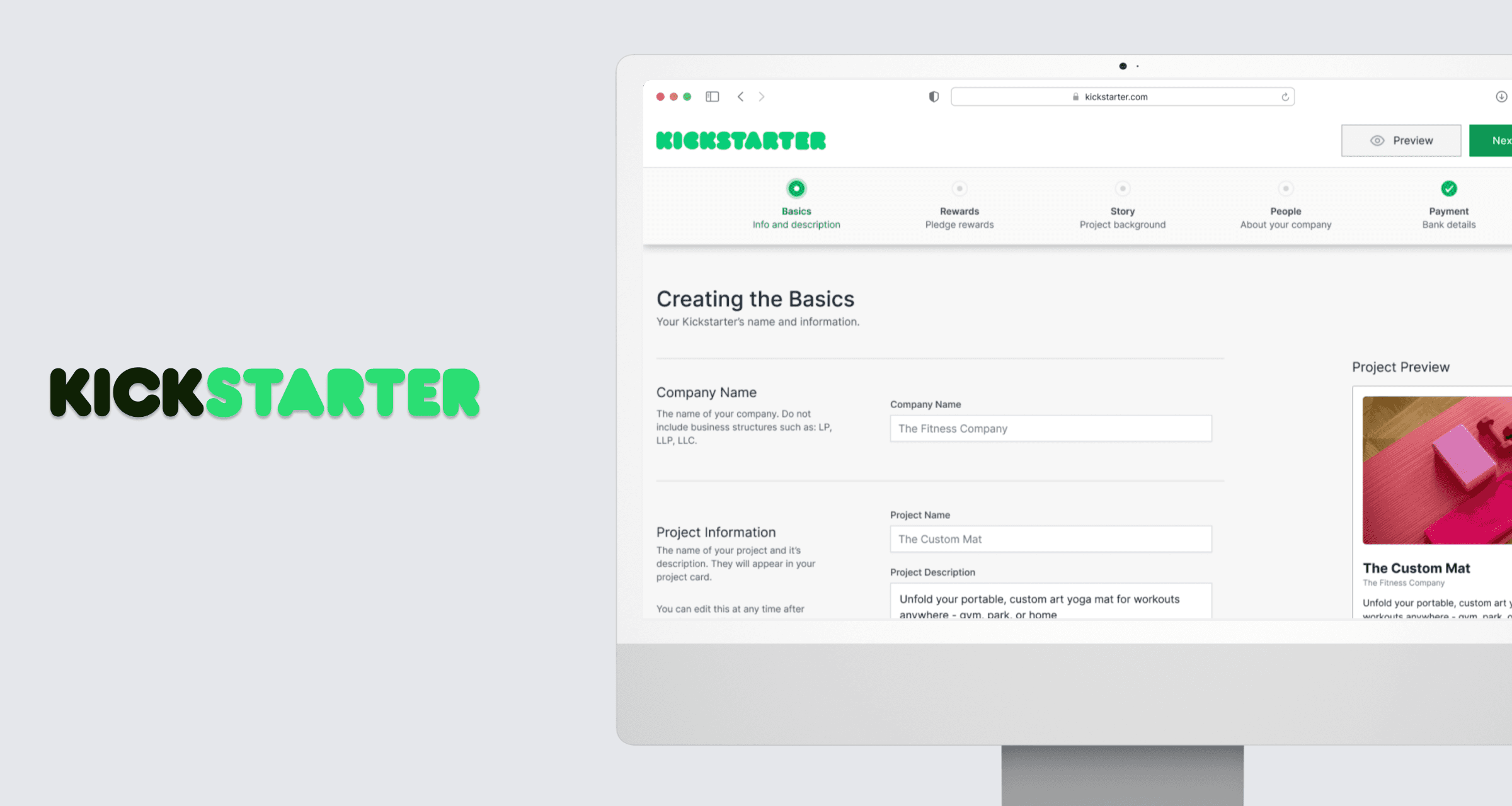
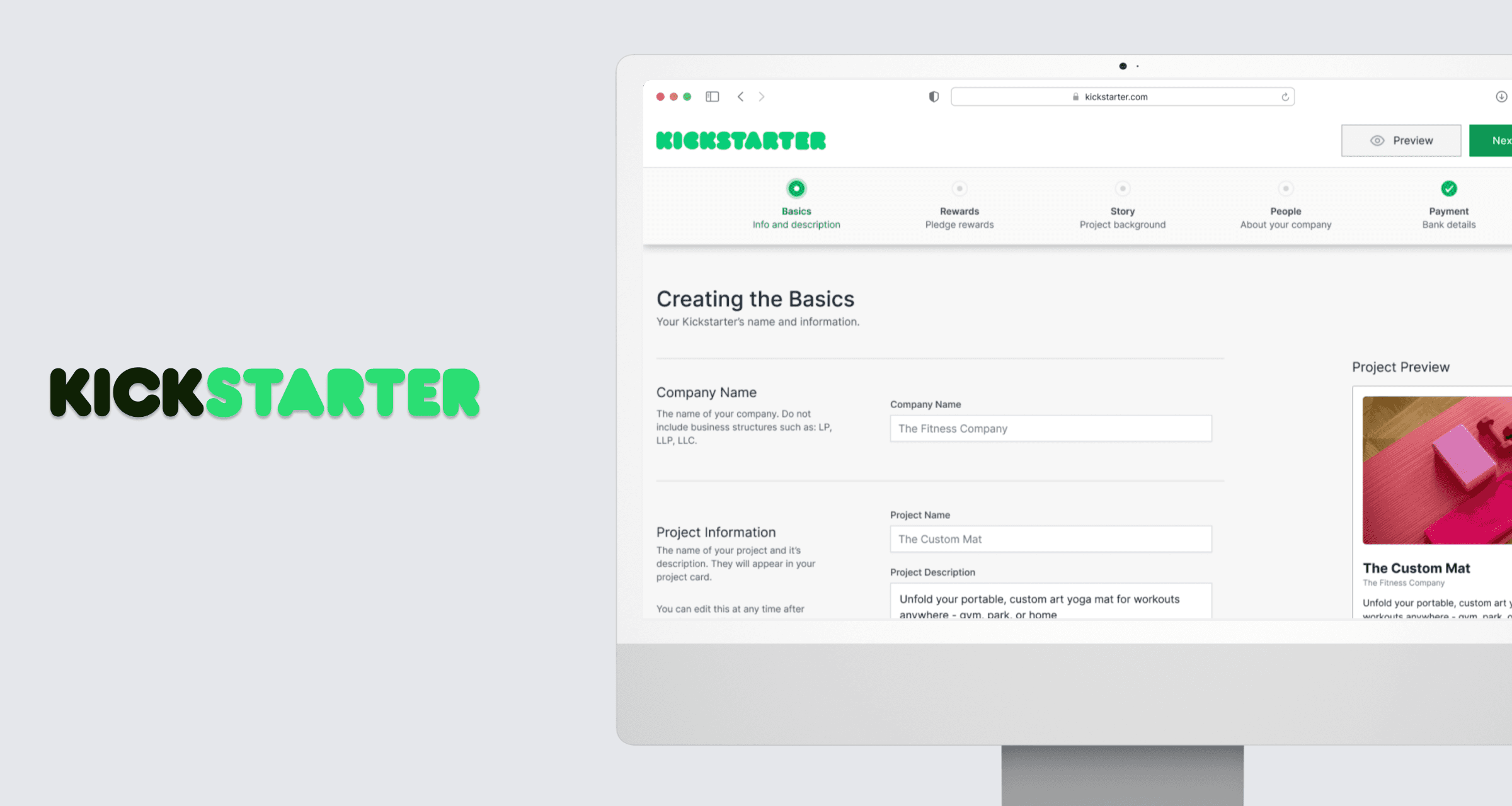
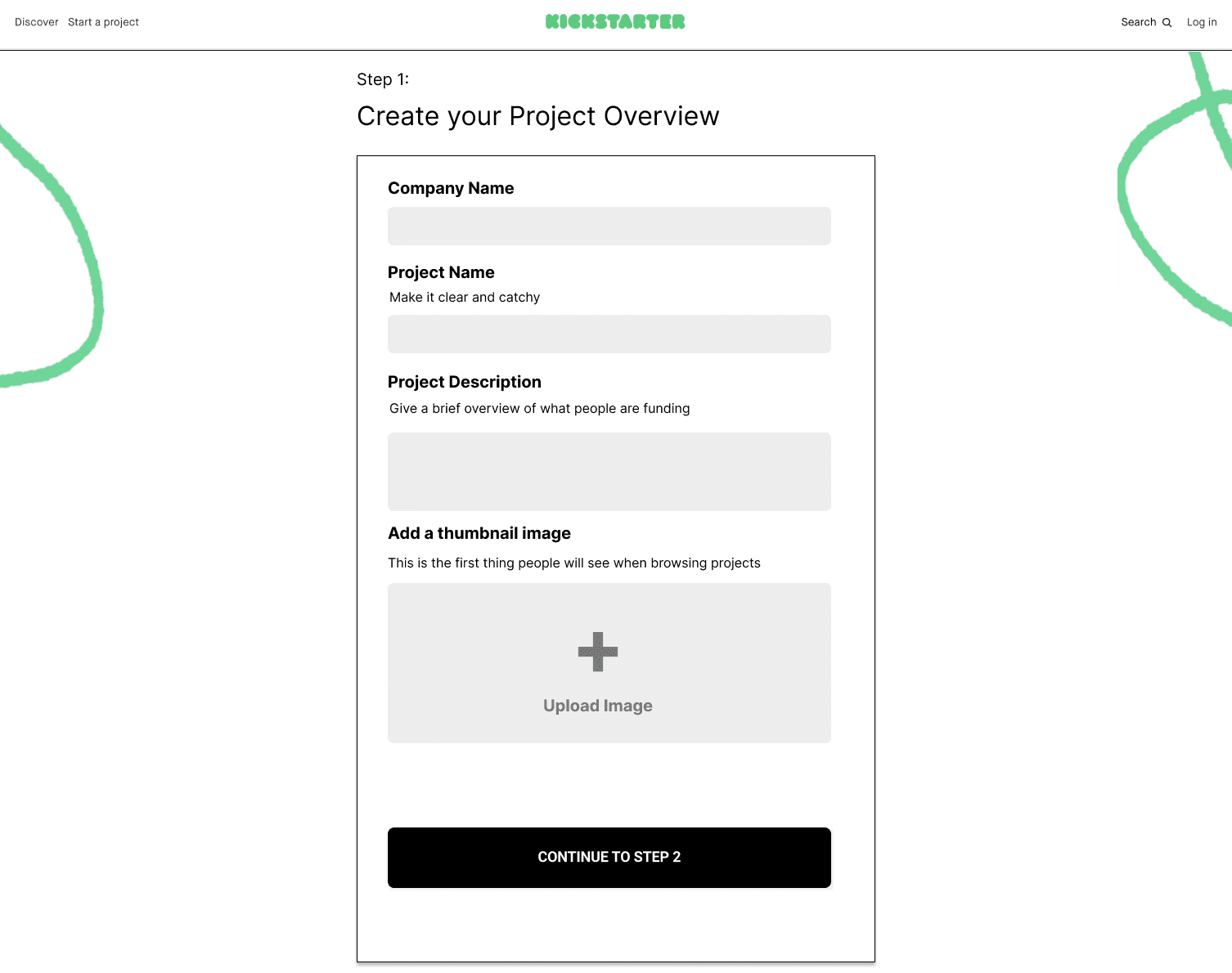
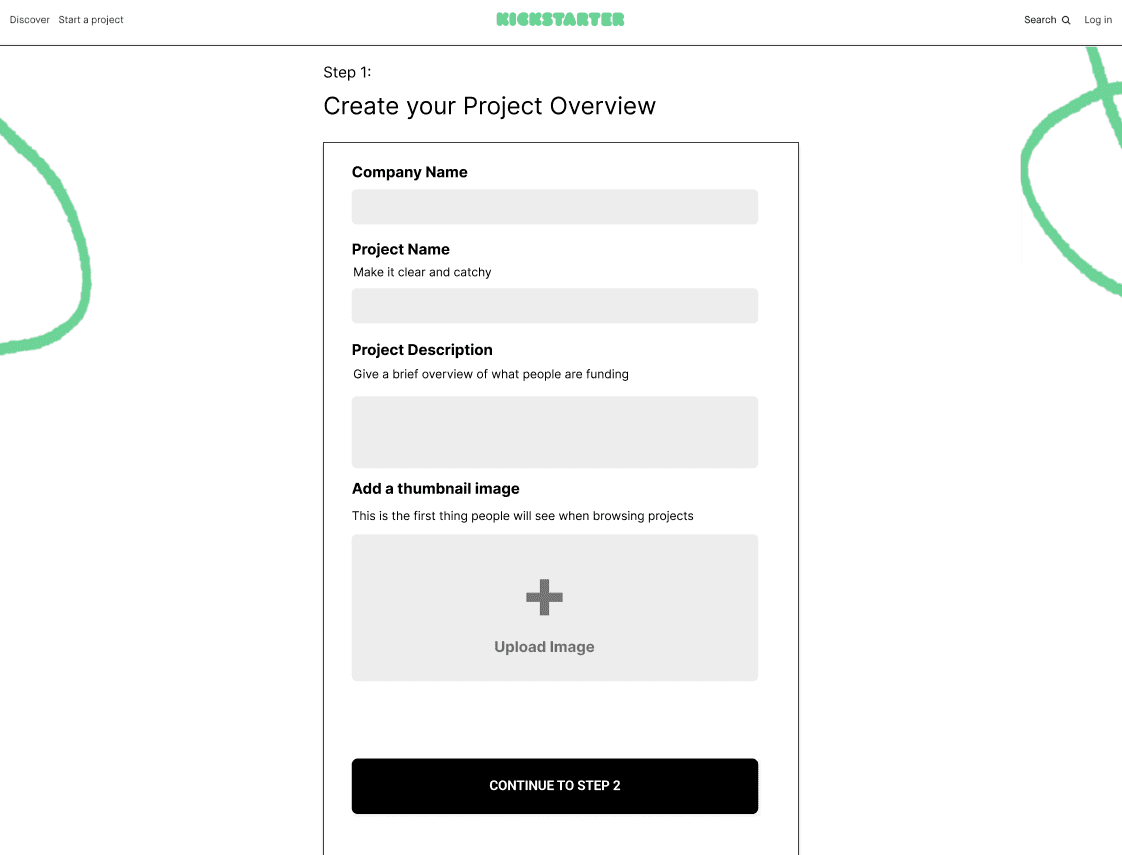
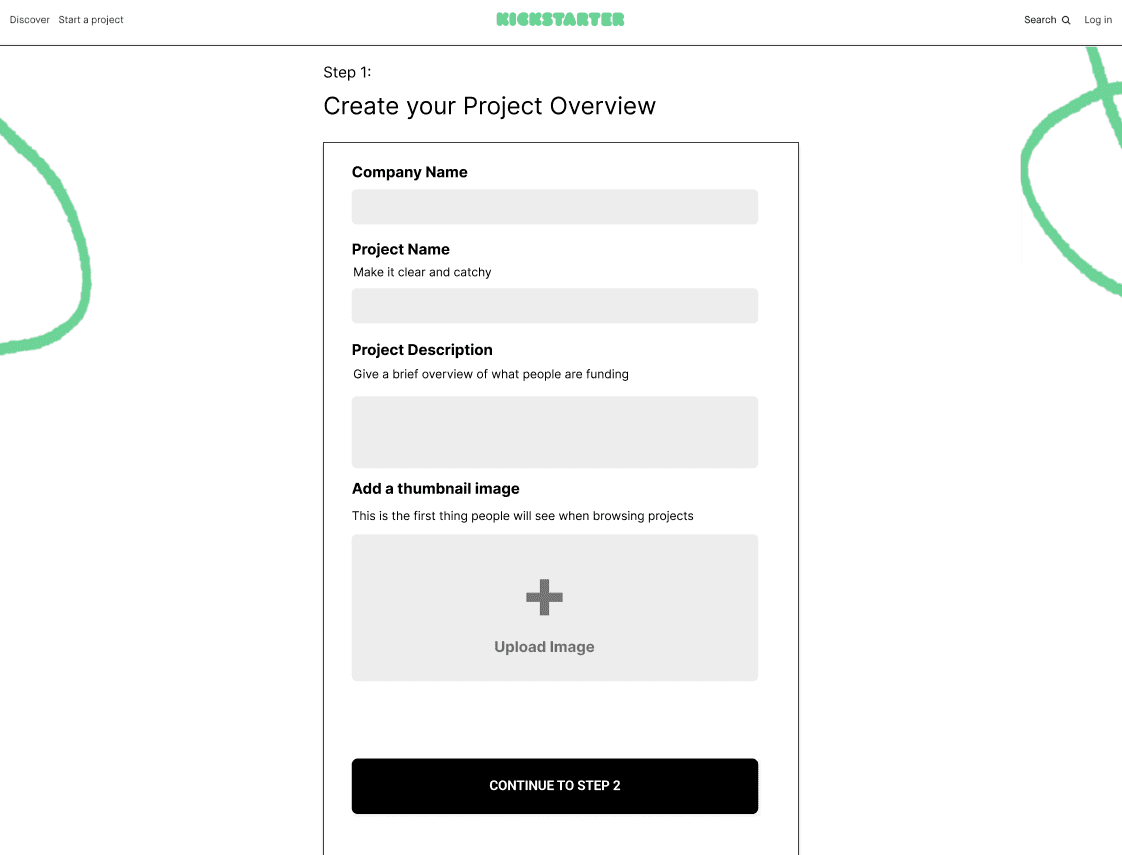
The Challenge
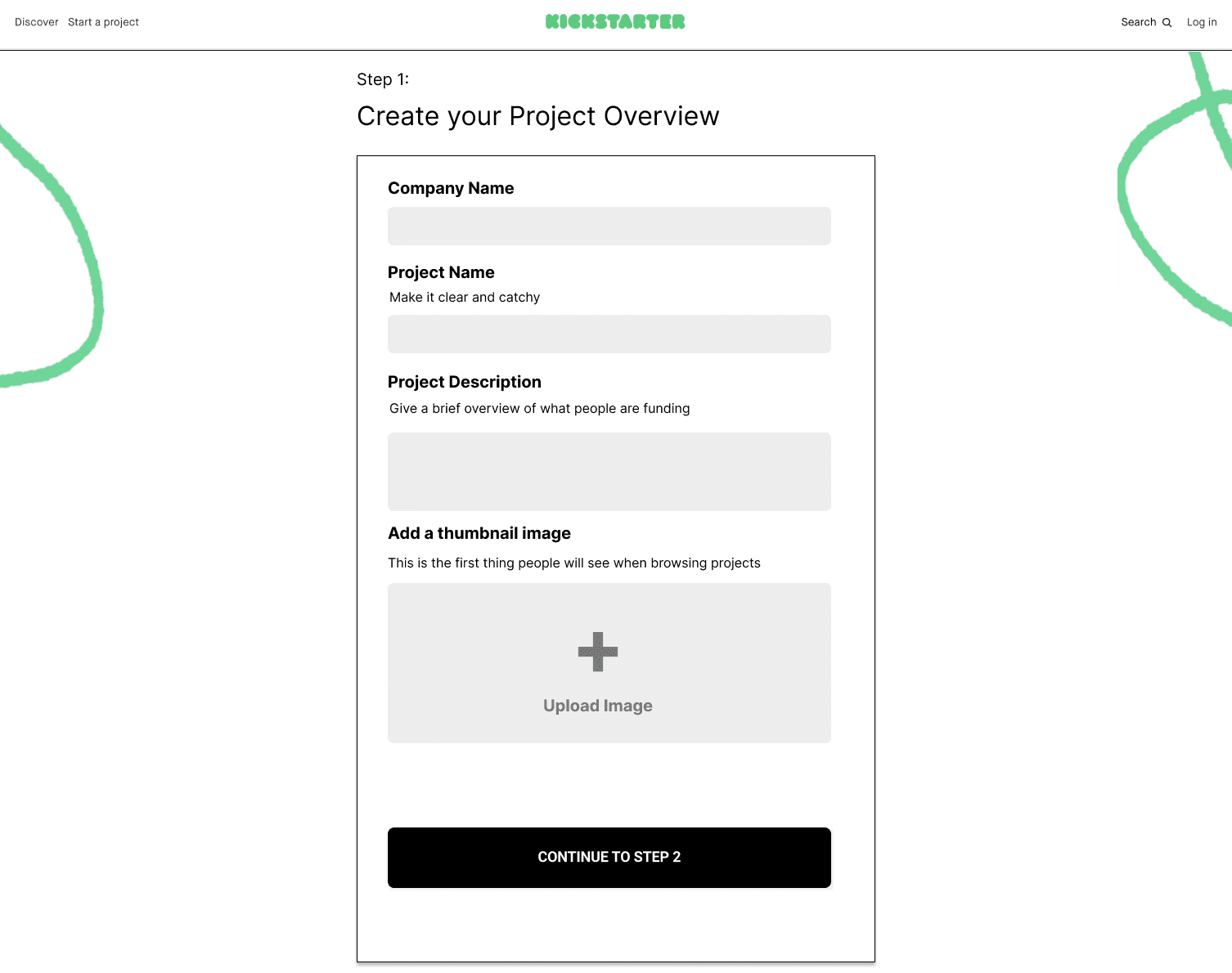
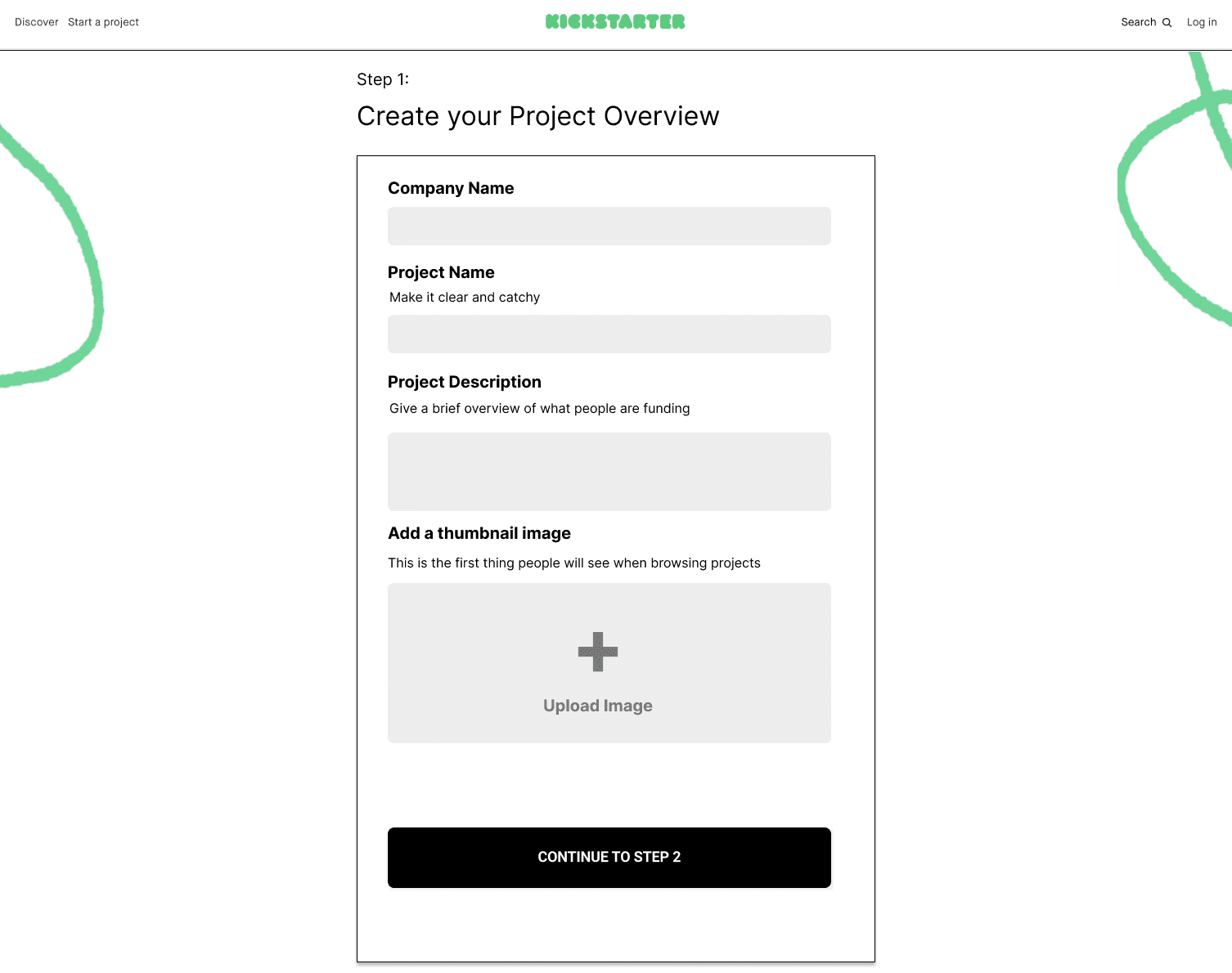
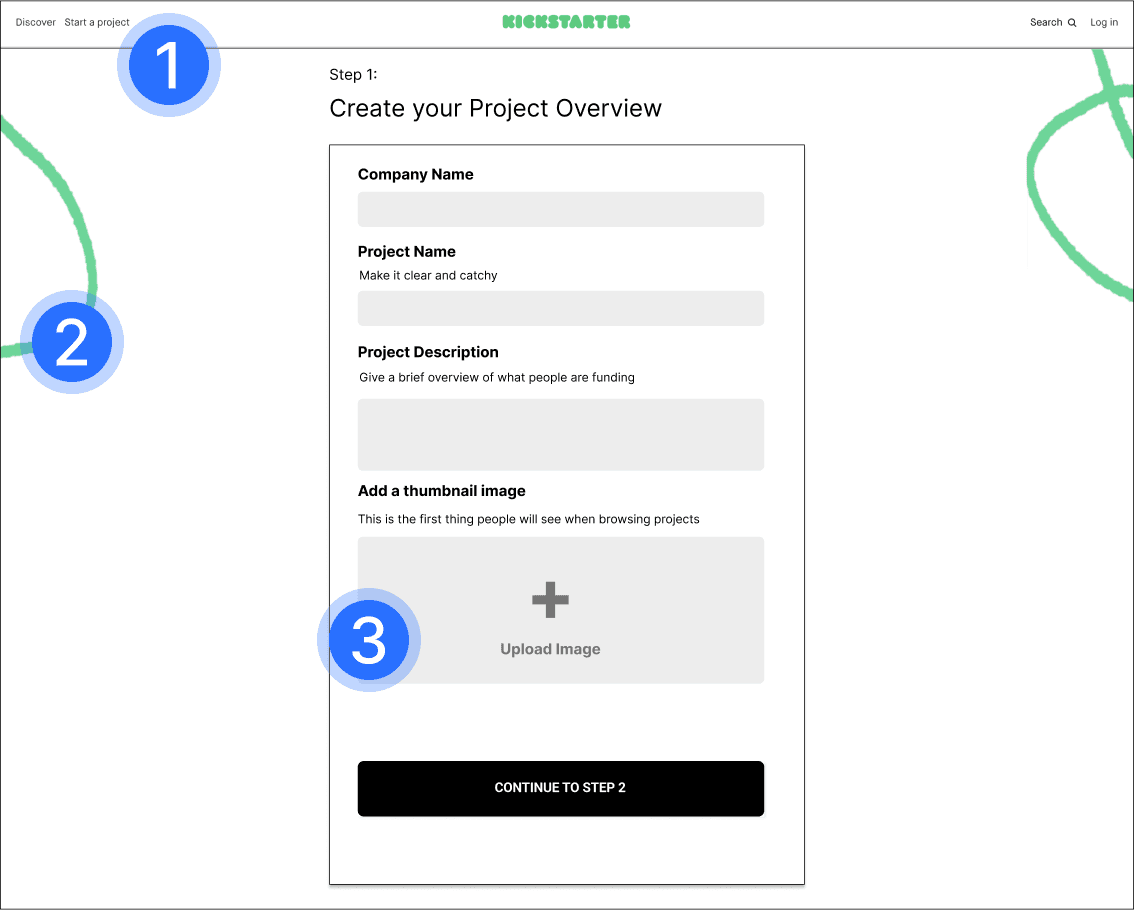
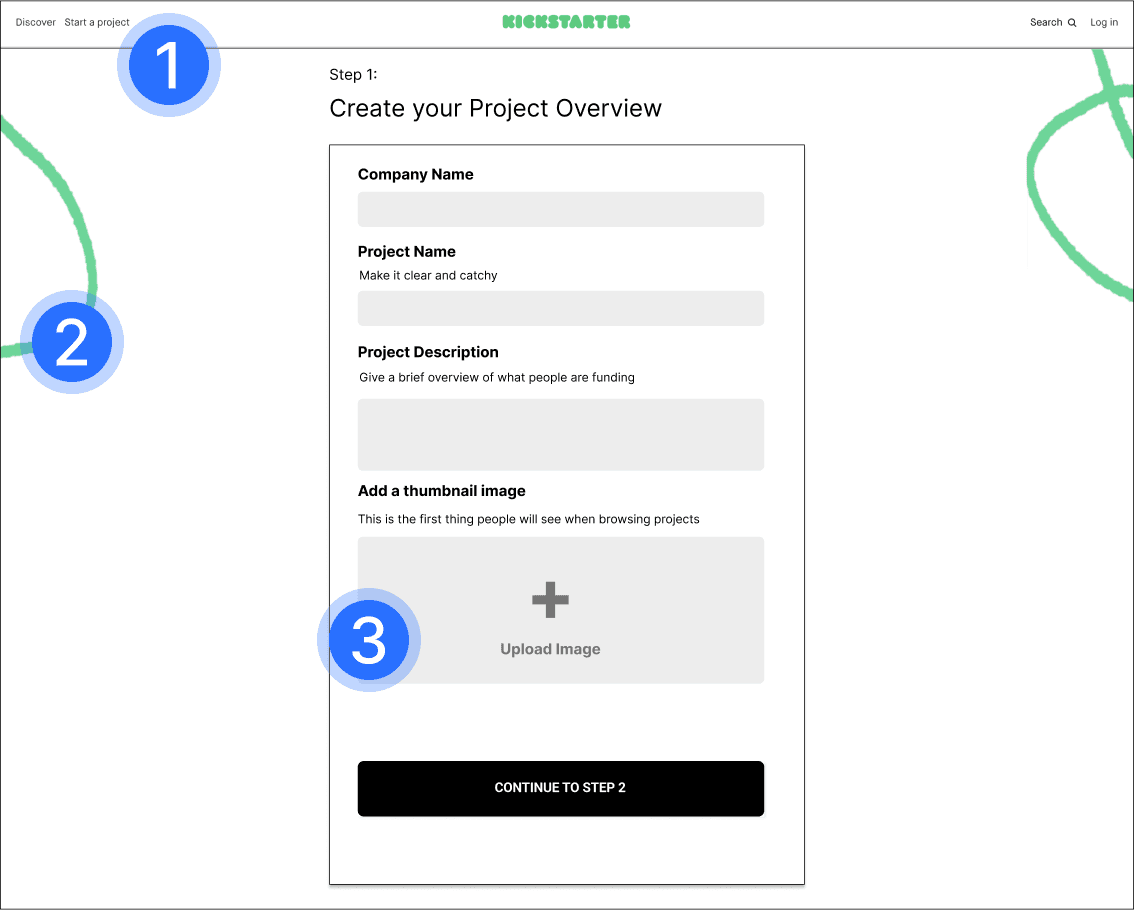
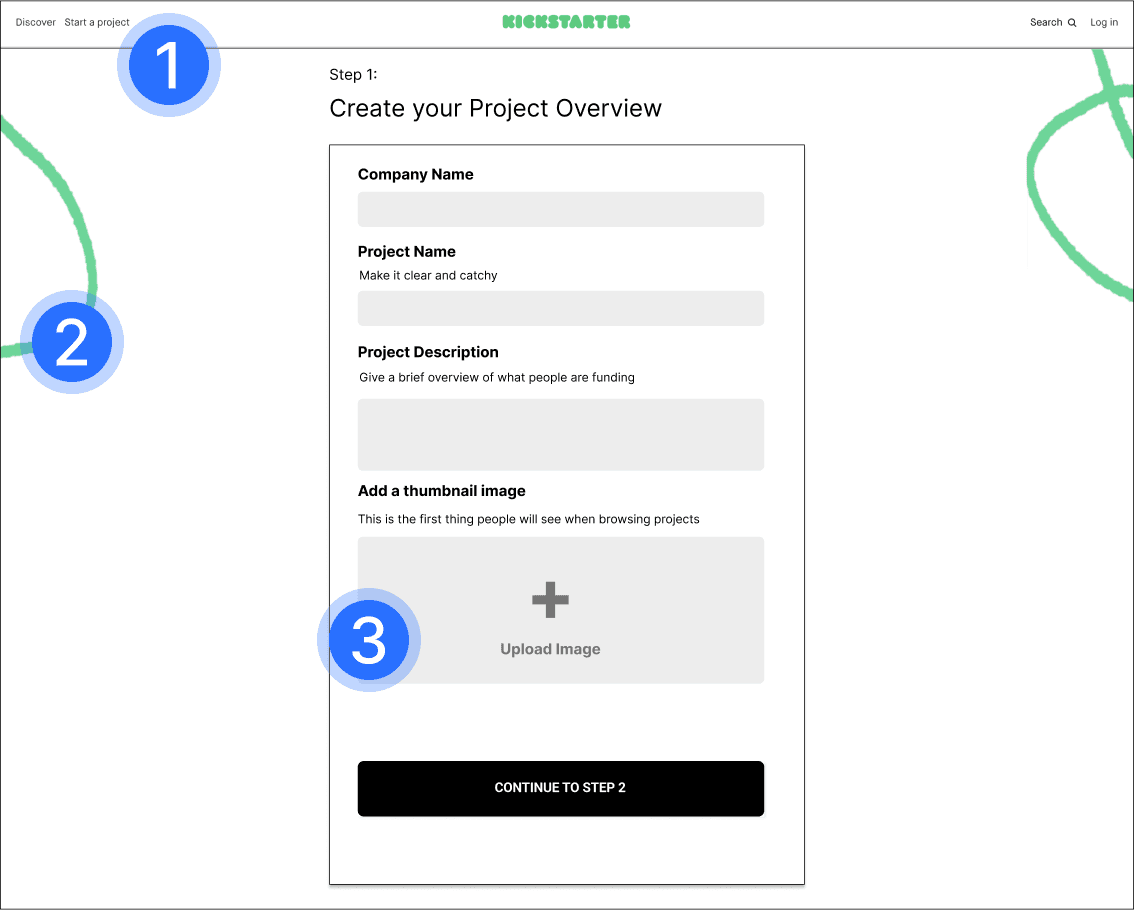
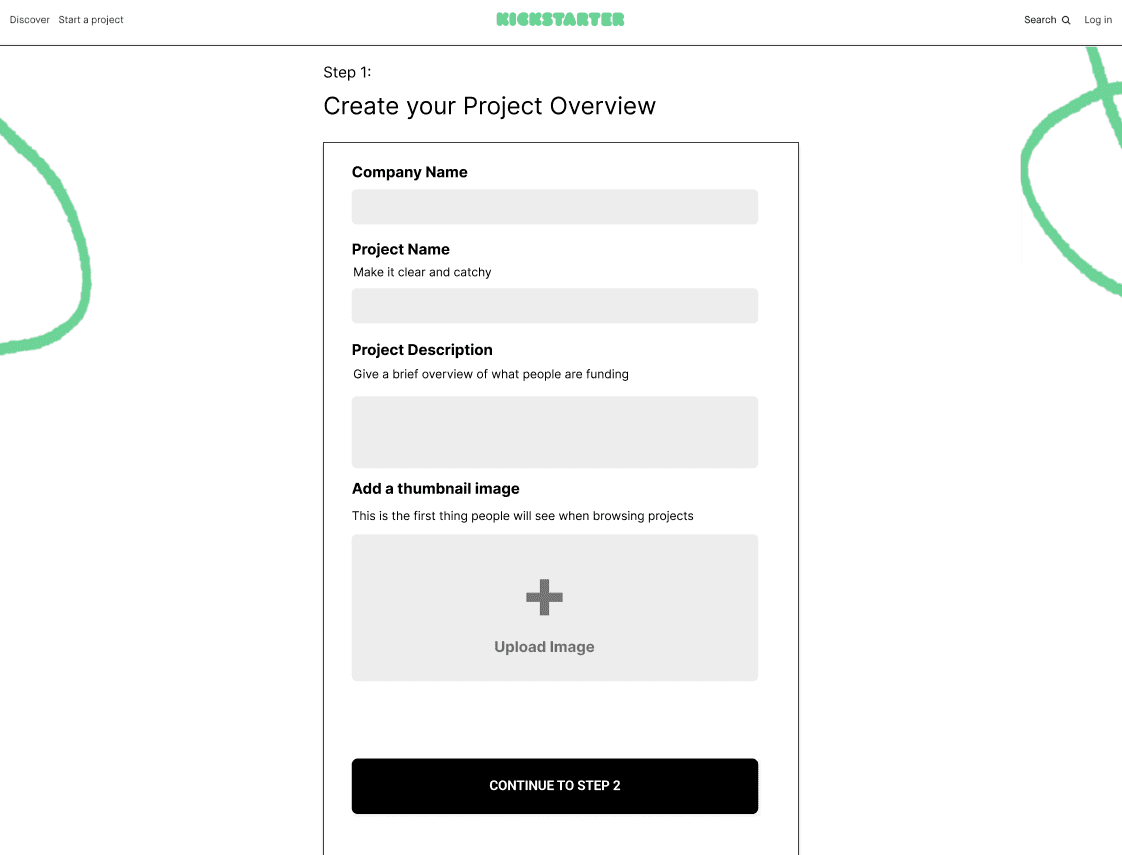
Kickstarter faces high-drop off rate on the screen below. User feedback revealed the lack of visual feedback, guidance, and clarity regarding post edits.
Kickstarter faces high-drop off rate on the screen below. User feedback revealed the lack of visual feedback, guidance, and clarity regarding post edits.



My task was to redesign the screen to resolve user feedback.
My task was to redesign the screen to resolve user feedback.
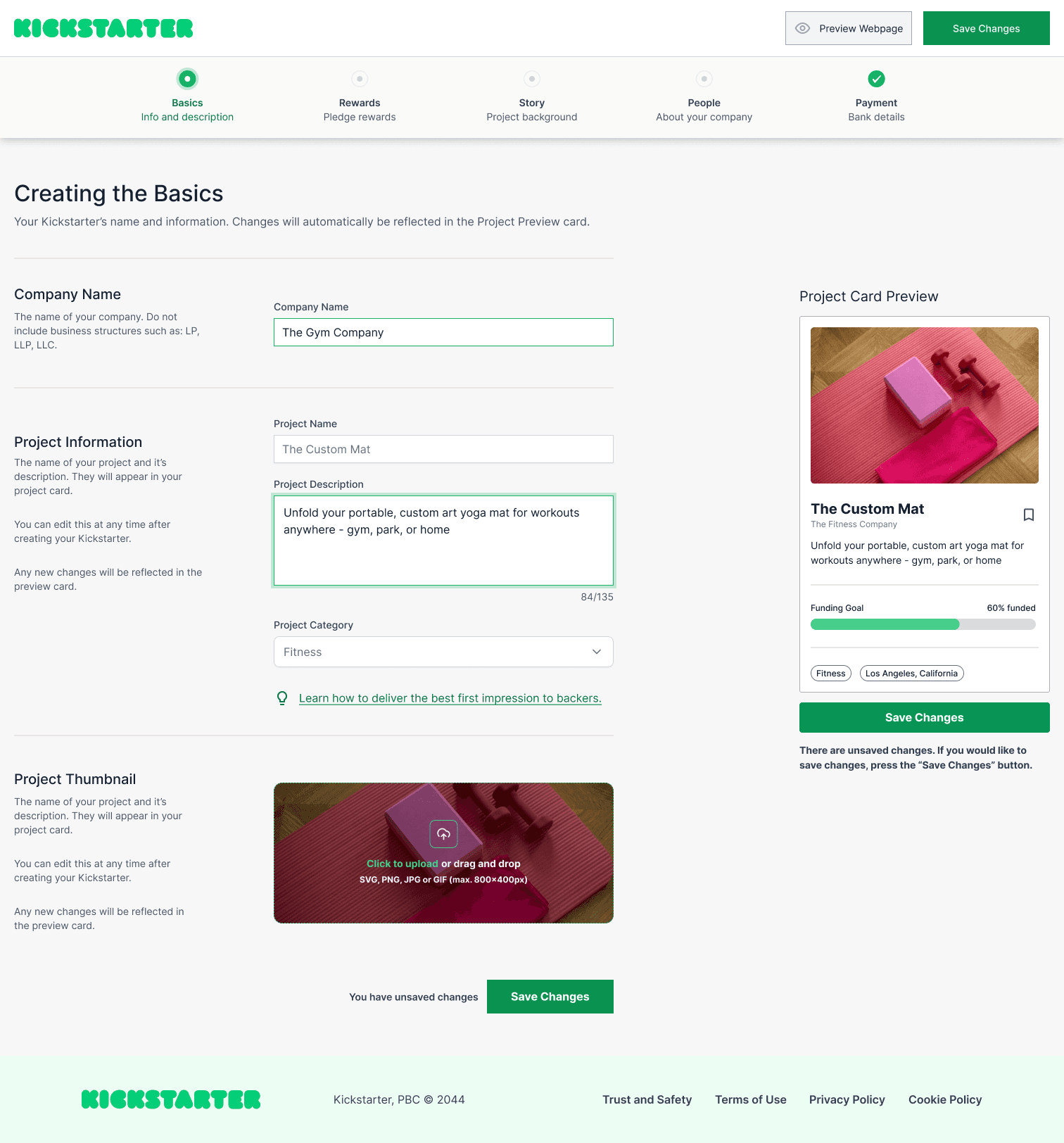
Final Result
My solution focused on the user feedback and providing visual stimulation to reduce drop off.
June 2024 update: I plan on redoing this screen now that my UI skills have improved since the project. I will add a new section while keeping what I have documented.
My solution focused on the user feedback and providing visual stimulation to reduce drop off.
June 2024 update: I plan on redoing this screen now that my UI skills have improved since the project. I will add a new section while keeping what I have documented.
My task was to redesign the screen to resolve user feedback.
PROBLEM DEFINING
There's a lot less Kickstarter projects being created
There's a lot less Kickstarter projects being created
Drop offs are resulting in less projects. Projects are a core foundation of the Kickstarter experience, leading to dropping revenue. As a designer, I transformed the user feedback to a redesign that resolves user problems.
Drop offs are resulting in less projects. Projects are a core foundation of the Kickstarter experience, leading to dropping revenue. As a designer, I transformed the user feedback to a redesign that resolves user problems.
Defining Project Constraints
Defining Project Constraints
User Feedback was provided.
User Feedback was provided.
The project is only for desktop.
The project is only for desktop.
Project scope involved the first page of project creation.
Project scope involved the first page of project creation.
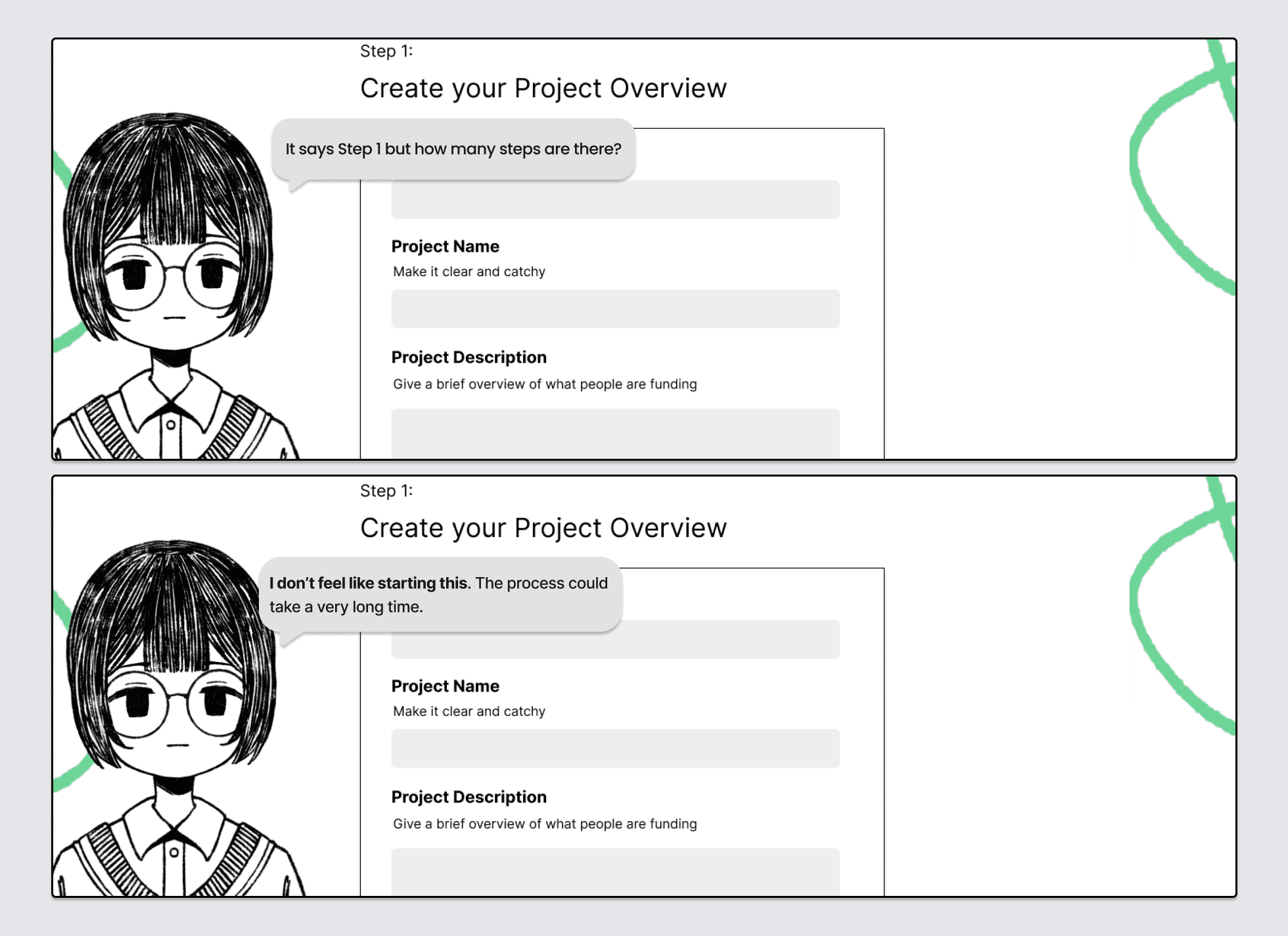
The screen's first impressions are not good
The screen's first impressions are not good
Users feel overwhelmed and confused. I synthesized the user feedback into problems to ideate on.
Users feel overwhelmed and confused. I synthesized the user feedback into problems to ideate on.



Why are users frustrated?
Why are users frustrated?
Lack of Visual Feedback
Lack of Visual Feedback
Users don't know how their project card will appear on the front page based on their filled forms.
Users don't know how their project card will appear on the front page based on their filled forms.
Guidance
Guidance
The task becomes too overwhelming without guidance on creating titles, descriptions, and pictures to deliver strong impressions to backers.
The task becomes too overwhelming without guidance on creating titles, descriptions, and pictures to deliver strong impressions to backers.
Uncertainity
Uncertainity
No clarification is given whether details can be edited post launch; Users spend excessive time until they have perfect pictures and copytext.
No clarification is given whether details can be edited post launch; Users spend excessive time until they have perfect pictures and copytext.
UI Analysis
UI Analysis
I looked into other elements that not in the user feedback but, could contribute to drop-off.
I looked into other elements that not in the user feedback but, could contribute to drop-off.
Lack of ways to jump across different sections.
Lack of ways to jump across different sections.
Distracting UI elements lead to links leaving the form.
Distracting UI elements lead to links leaving the form.
No guidelines for fields such as image size.
No guidelines for fields such as image size.



Redesign Challenges
Redesign Challenges
The priority focus should be on resolving user feedback. Secondarily, we can enhance the experience to motivate users to complete the process.
The priority focus should be on resolving user feedback. Secondarily, we can enhance the experience to motivate users to complete the process.
There needs to be elements to reflect the visibility of a user's edits.
Add guidance to prevent the feeling overwhelmed.
Add clarification text to reduce uncertainty.
The core problems users face
IDEATION
Increasing the amount of higher quality Kickstarters
Increasing the amount of higher quality Kickstarters
I ideated on ways to reduce drop-off and help creators produce high quality Kickstarters. Guiding creators to better product benefits the user and business.
I ideated on ways to reduce drop-off and help creators produce high quality Kickstarters. Guiding creators to better product benefits the user and business.
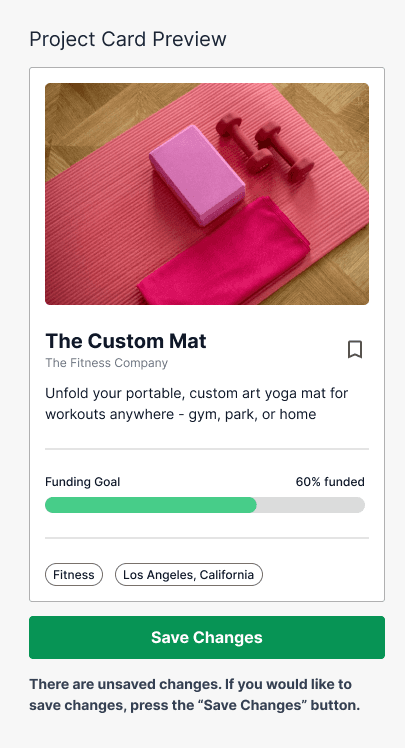
Live Project Card Preview
Live Project Card Preview
A preview provides instant visual feedback of field changes in real time. Detecting errors or ideating on different headers and/or pictures becomes significantly easier for creators.
A preview provides instant visual feedback of field changes in real time. Detecting errors or ideating on different headers and/or pictures becomes significantly easier for creators.



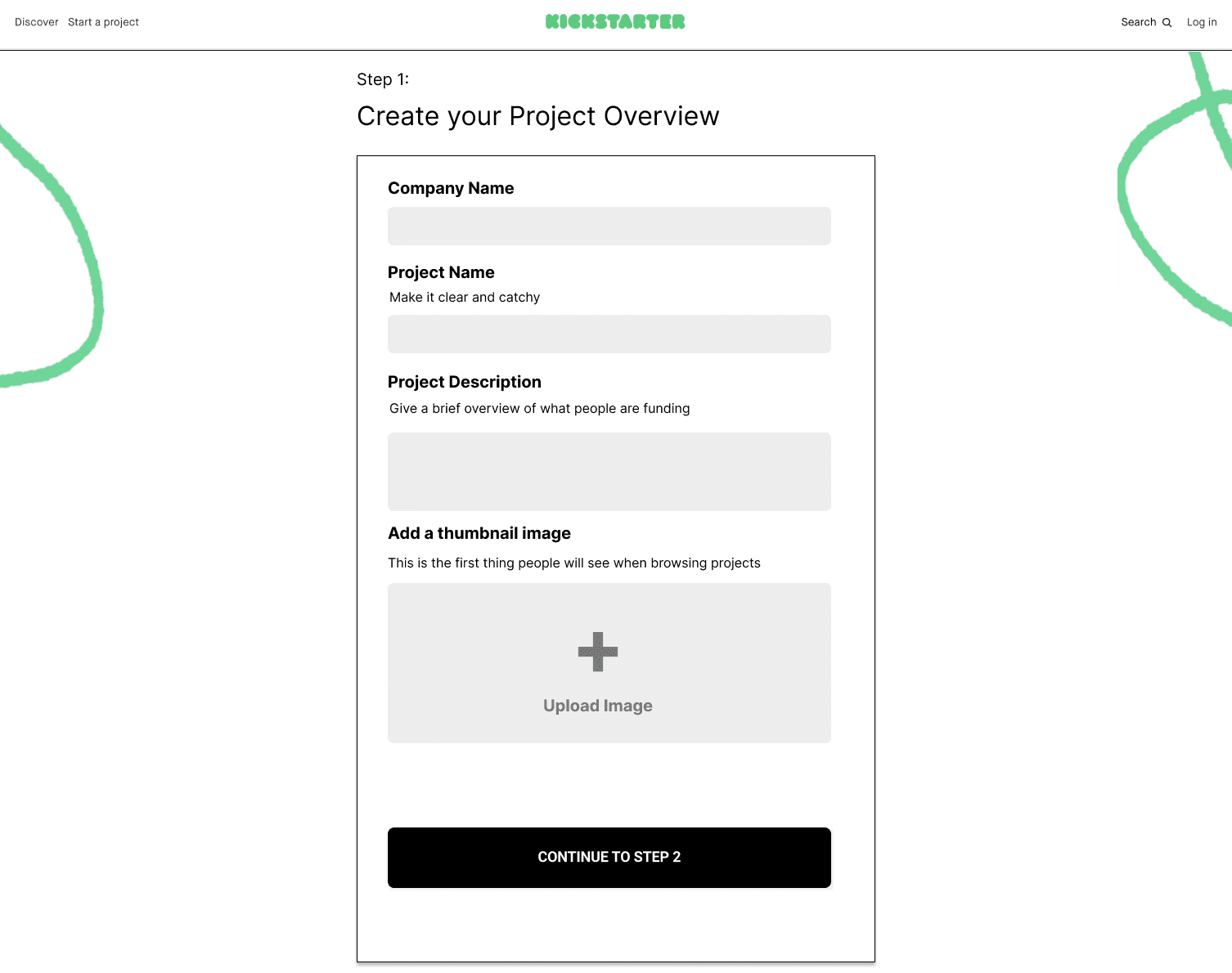
Before
Before
No button or element to showcase how the card will appear on the front-end.
No button or element to showcase how the card will appear on the front-end.



After
After
Preview acts as signifier to easily identify mistakes and the card's appearance to backers.
Preview acts as signifier to easily identify mistakes and the card's appearance to backers.
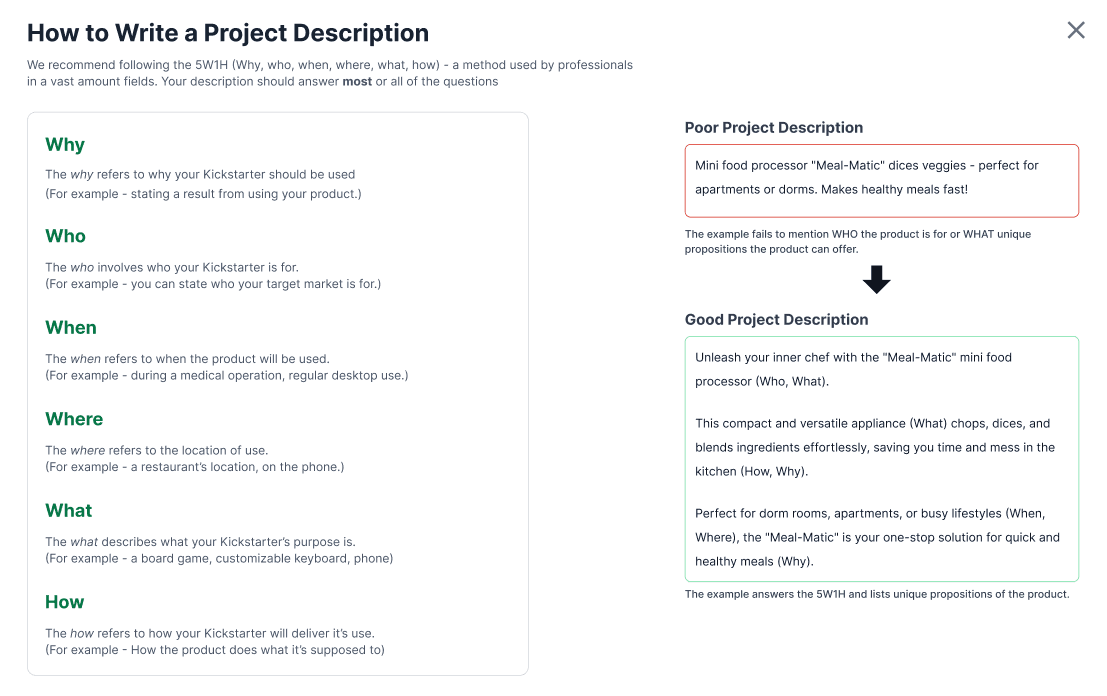
Providing guidance from professional methodologies
Providing guidance from professional methodologies
It's overwhelming and time consuming to create a project without guidance. The pop up provides an outline to guide users to creating their project.
It's overwhelming and time consuming to create a project without guidance. The pop up provides an outline to guide users to creating their project.

5W1H for Creators and Backers
5W1H for Creators and Backers
There's a less overwhelming method for Creators with guidance. Backers benefit from more detailed descriptions - making it more likely to back up Creators and Kickstarter.
There's a less overwhelming method for Creators with guidance. Backers benefit from more detailed descriptions - making it more likely to back up Creators and Kickstarter.
Reducing Uncertainty
Reducing Uncertainty
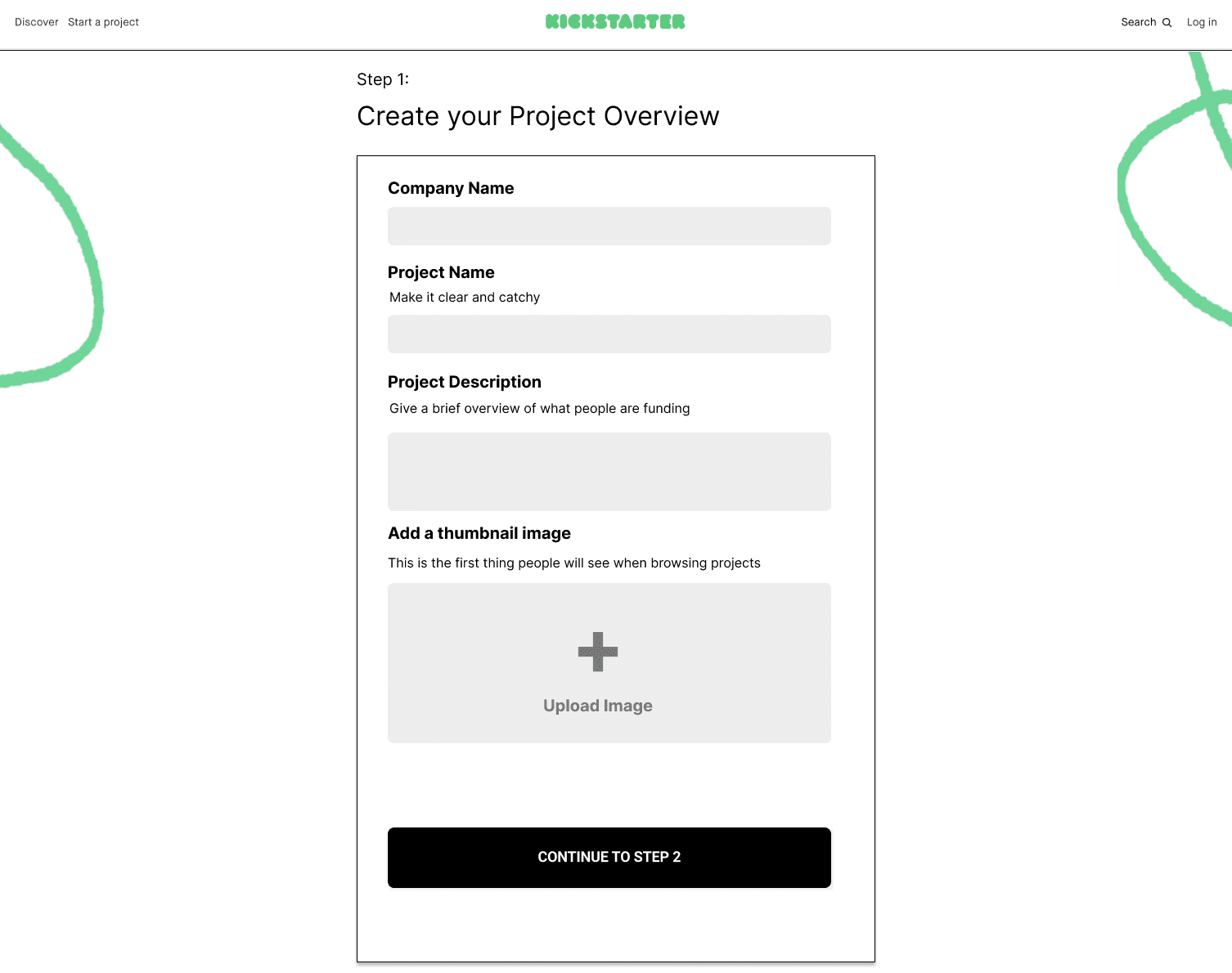
Before, users didn't know if edits could be done post launch - leading to hours of reiterations on text and pictures.
After, users are clarified. The combination of text and card preview reduces hours of reiteration.
Before, users didn't know if edits could be done post launch - leading to hours of reiterations on text and pictures.
After, users are clarified. The combination of text and card preview reduces hours of reiteration.


INTERACTION DESIGN IDEATION
Improve quality of life to reduce drop-off
Improve quality of life to reduce drop-off
Although outside the scope of the project — I chose to explore interaction specific ideations that could reduce drop-off. The ideations are rooted in UX practices and psychology.
Although outside the scope of the project — I chose to explore interaction specific ideations that could reduce drop-off. The ideations are rooted in UX practices and psychology.
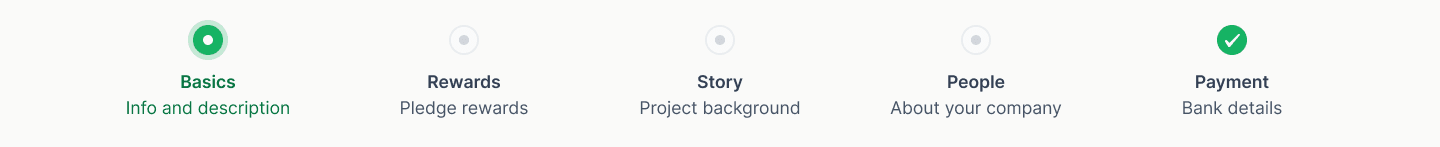
Adding a Progress Bar
Adding a Progress Bar
A lack of seeing progress might lead to users questioning how long the process could be. Based on the Goal Gradient Effect, we can increase motivation and task completion rate by adding a visible goal.
A lack of seeing progress might lead to users questioning how long the process could be. Based on the Goal Gradient Effect, we can increase motivation and task completion rate by adding a visible goal.

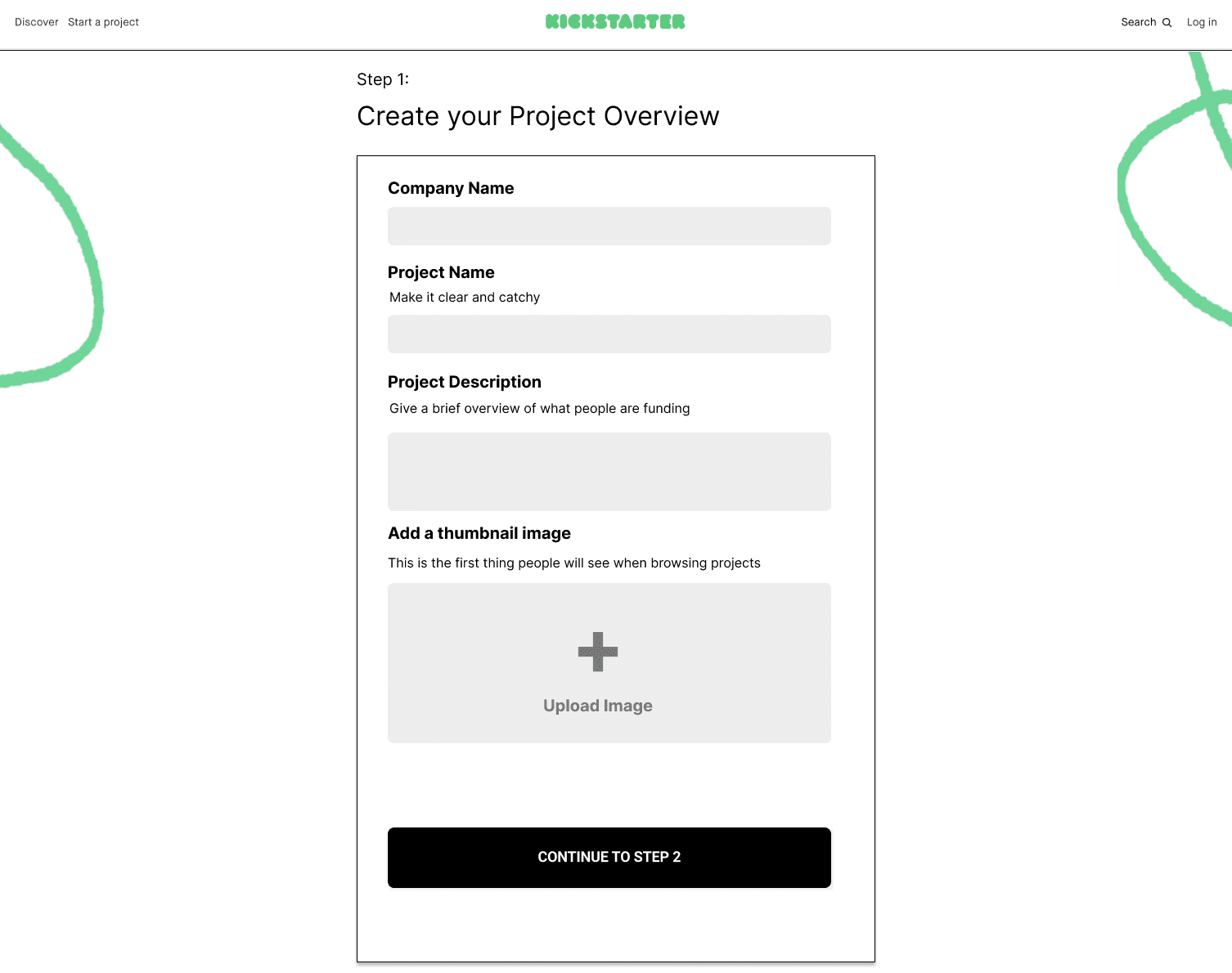
A lack of visible progress results in drop off…
A lack of visible progress results in drop off…
Users feel overwhelmed and demotivated seeing a lack of visible progress.
Users feel overwhelmed and demotivated seeing a lack of visible progress.



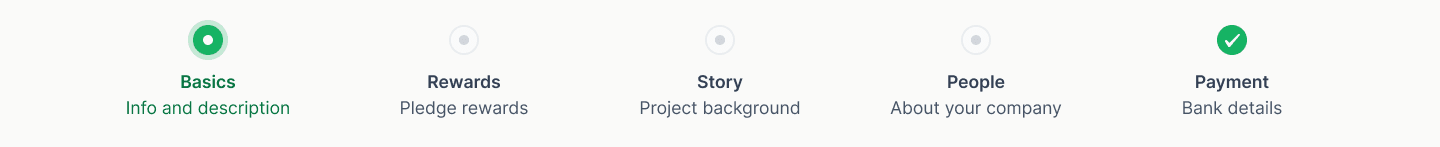
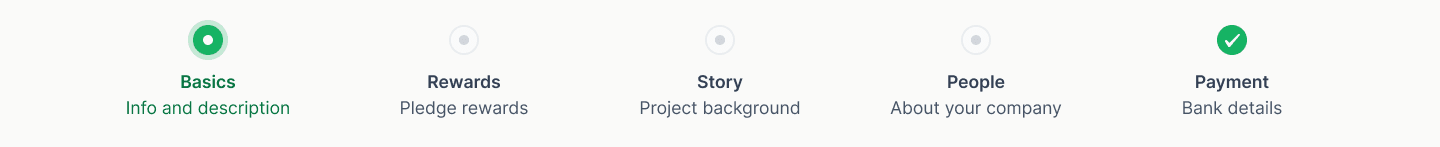
Adding a progress bar to resolves the problem
Adding a progress bar to resolves the problem
A tangible finish line motivates users to complete the form based on the Goal Gradient Effect.
A tangible finish line motivates users to complete the form based on the Goal Gradient Effect.
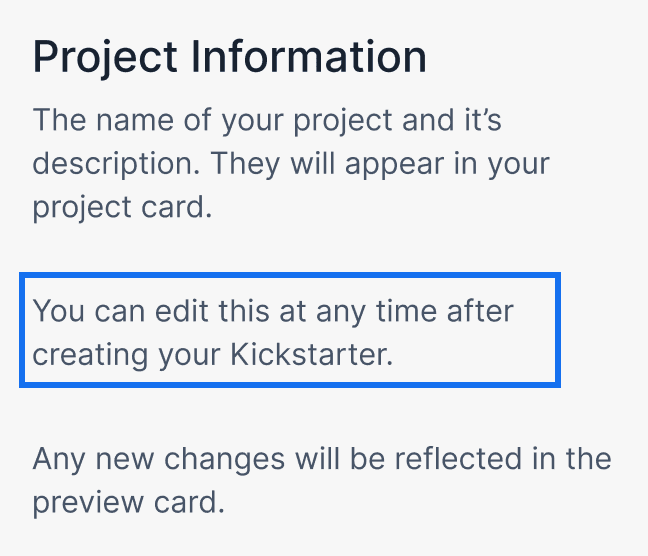
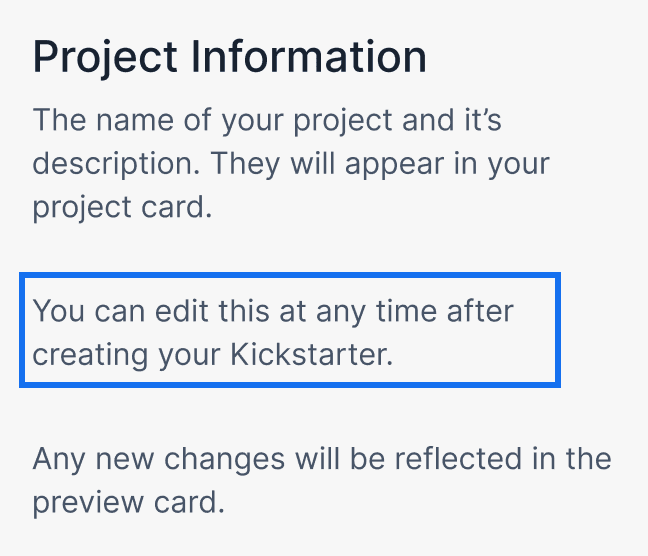
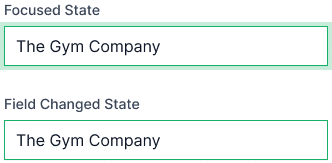
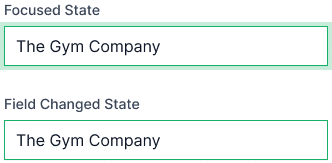
Field States
Field States
Form creations have a lot of fields making it easy to forget of what was changed.
Adding states lets users remember what they changed to reduce lingering doubts and frustrations.
Form creations have a lot of fields making it easy to forget of what was changed.
Adding states lets users remember what they changed to reduce lingering doubts and frustrations.


System Status Visibility
System Status Visibility
A lack of a signifier for unsaved progress, could lead to users spending hours of work - only to abandon the process if they forget to save.
Adding signifiers with text and color changes ensures users don't forget to save.
A lack of a signifier for unsaved progress, could lead to users spending hours of work - only to abandon the process if they forget to save.
Adding signifiers with text and color changes ensures users don't forget to save.
FINAL SOLUTION
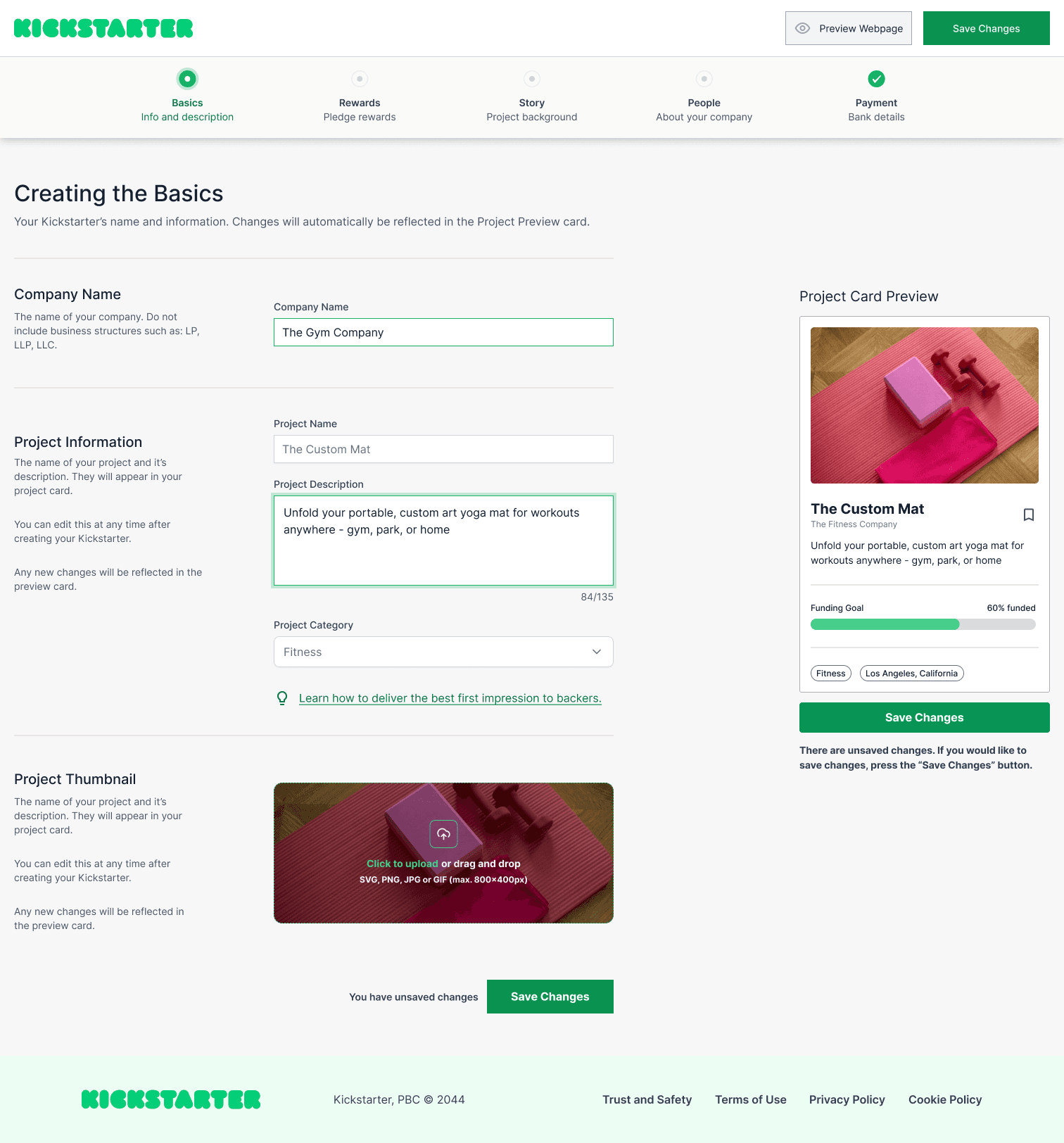
Welcome to the NEW
Welcome to the NEW


A form that guides, informs, and assists
A form that guides, informs, and assists
See your changes in real time!
See your changes in real time!
View to see how your product will look to backers. You'll spend less time making that perfect image AND find mistakes easier. See what backers will see.
View to see how your product will look to backers. You'll spend less time making that perfect image AND find mistakes easier. See what backers will see.
Helping creators design better products
Helping creators design better products
It's overwhelming when you have a blank slate. That's why we're giving you the same advice that professionals in fields use. All in one easy click.
It's overwhelming when you have a blank slate. That's why we're giving you the same advice that professionals in fields use. All in one easy click.
CONCLUSION
Project Reflections
Project Reflections
Thank you for reading! Here's a few things I learned and some takeaways!
Reiterate on viewport sizes
At the time, I was inexperienced and didn't about adjusting the viewport based on content. This led to awkward sizing and spacing of components. I keep this in mind now.
At the time, I was inexperienced and didn't about adjusting the viewport based on content. This led to awkward sizing and spacing of components. I keep this in mind now.
Refining the components
After completion, I realized there's no element to minimize the progress bar or hide the preview card. I plan on scrutinizing my work more thoroughly in the future.
After completion, I realized there's no element to minimize the progress bar or hide the preview card. I plan on scrutinizing my work more thoroughly in the future.
Working without user testing
Contest deadline meant no time for testing. This shaped my design philosophy into making small changes that are easily reversible should user feedback be negative.
VIEW THE NEXT PROJECT
