A website to find events and seminars for people interested in getting into the tech field.

PROBLEM AND CHALLENGE
The old website didn't leave a good impression on most users; filled with readability and spacing problems. My team was brought onboard by stakeholders to create a new website from scratch.
Create a new styling guide for the website.
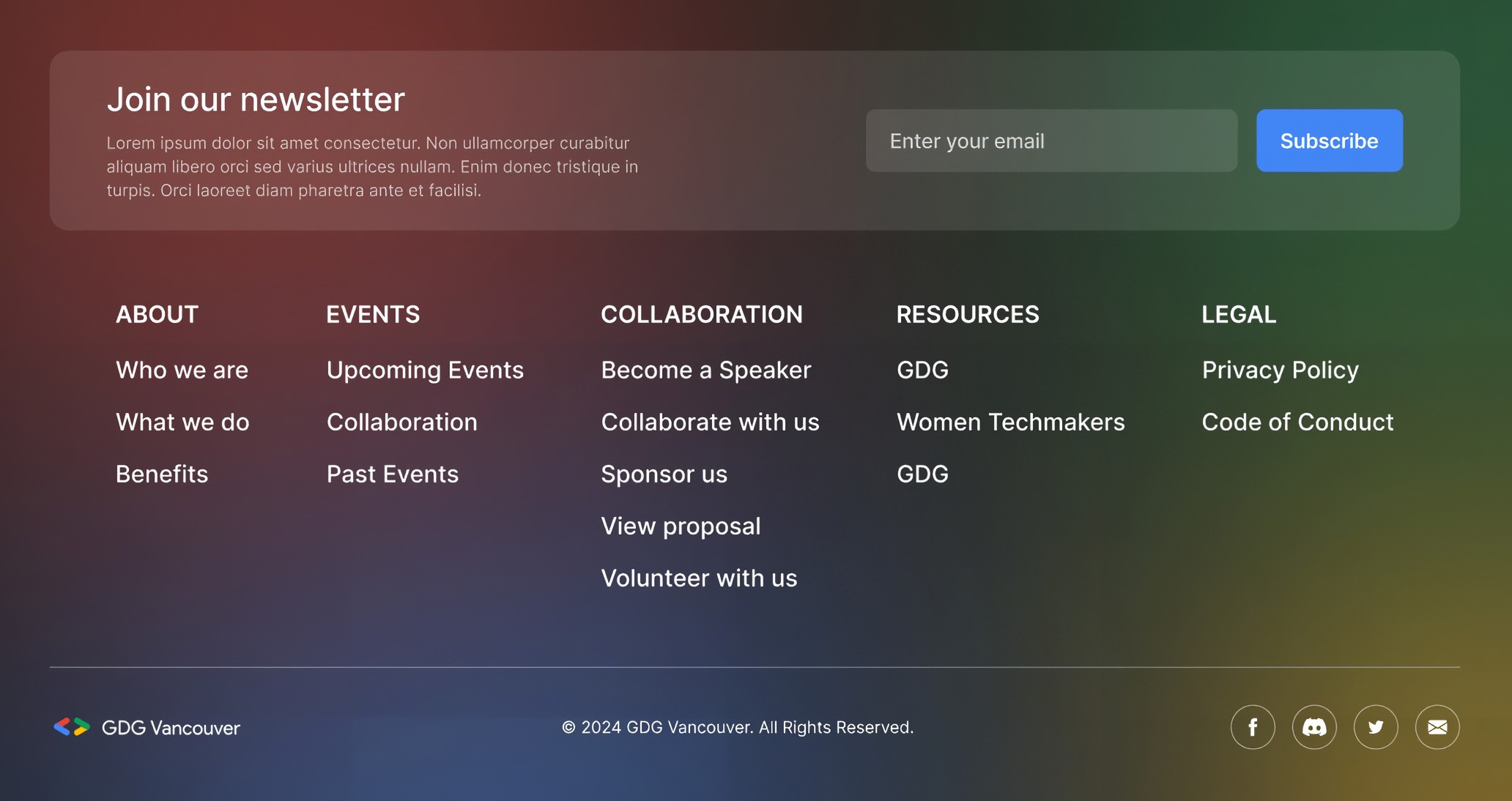
Finalize the website design.
Perform developer hand-off.
How can we design a website to appeal to our users?
Understanding our user
Spoke with users on the official Discord channel to learn their preferences in UI.
Analyzed pictures of in-person GDG events to determine demographics.
Synthesized the data to analyze patterns of preferences with demographics.
Persona
PERSONA + UI PREFERENCES
100% favor Dark Mode UI.
91% favor modern design trends.
83% favor accessibility.
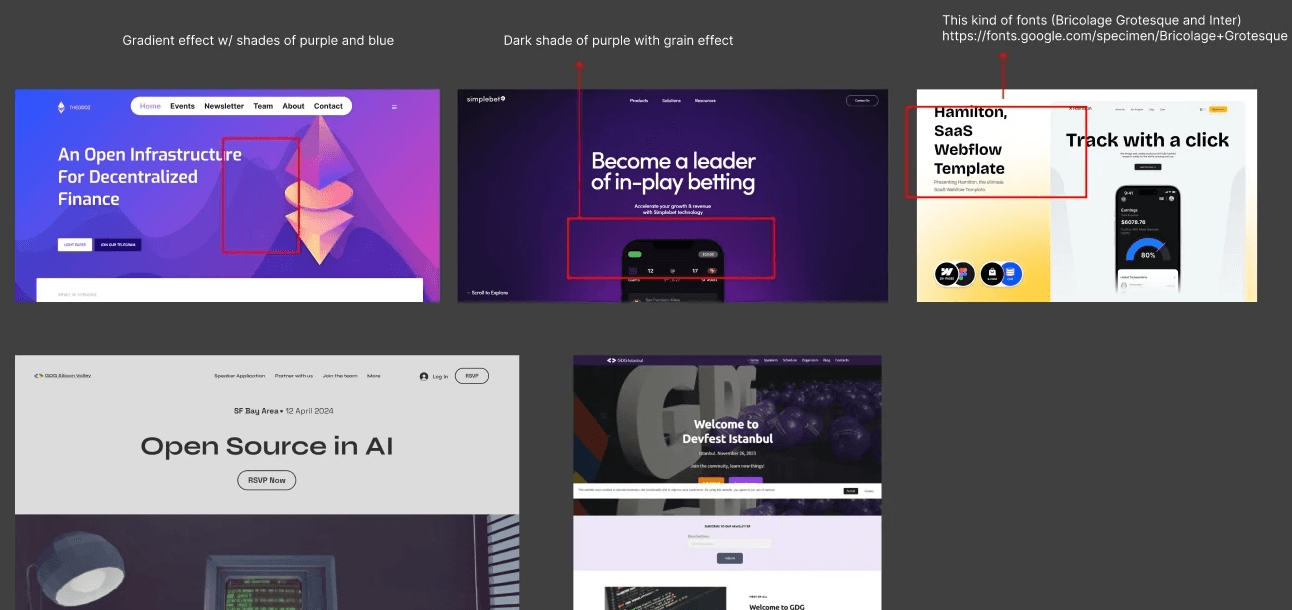
Forming Moodboards
VISUAL DESIGN IDEATION
Appealing to persona preferences
Dark Mode UI. The community's favored UI to prevent eyestrain.
Modern and simple. Glass, noise textures, and colored blobs to act as decorations.
Reinforcing identity. Features Google's signature colors to attract users.
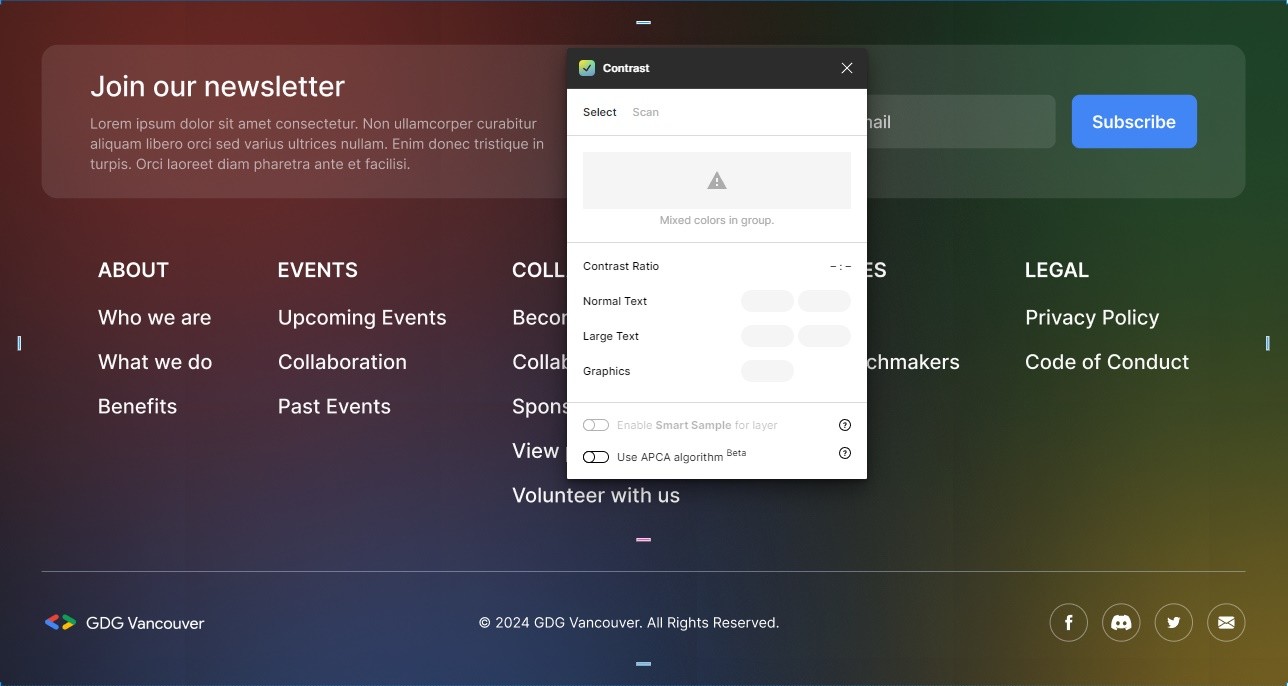
Our tools not working made it a big challenge to determine if our design was accessible.
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
CONCLUSION
Research! Even if it's a UI heavy project!
Don't be afraid to bring up new ideas!
Incorporate Atomic Design methodology