Home
>
Works
>
Google Developer Groups: Vancouver Website
Case Study
Case Study
Introduction
Introduction

Google Developer Groups: Vancouver Website
Google Developer Groups: Vancouver Website
Google Developer Groups: Vancouver is a website designed to attract people into tech industry related fields. The website also showcases their in-person events and mentorship program.
NOTE: MVP Designs and some components are omitted until launch.
Google Developer Groups: Vancouver is a website designed to attract people into tech industry related fields. The website also showcases their in-person events and mentorship program.
NOTE: MVP Designs and some components are omitted until launch.
Background and Role
Background and Role
I worked with a team of UX Designers, developers, and stakeholders to design GDG: Vancouver's website.
Our role is to create the website and styling guide.
I worked with a team of UX Designers, developers, and stakeholders to design GDG: Vancouver's website.
Our role is to create the website and styling guide.
Project Information
Project Information
Client
Google Developer Groups: Vancouver
Team & Role
3 UX Designers
2 Front End Developers
Timeline
March 24' (2 Weeks)
Deliverables
Prototype
Problem and Challenges
Problem and Challenges
A quick summary of the problem and challenges.
A quick summary of the problem and challenges.
Defining the Problem and Goals
Defining the Problem and Goals
Google Developer Groups: Vancouver Before the Redesign
Google Developer Groups: Vancouver Before the Redesign
The Problem
The Problem
The old website didn't leave a good impression on most users; filled with readability and spacing problems. My team was brought onboard by stakeholders to create a new website from scratch.
The old website didn't leave a good impression on most users; filled with readability and spacing problems. My team was brought onboard by stakeholders to create a new website from scratch.
Project Goals
Project Goals
Design the website for Google Developer Groups: Vancouver.
Design the website for Google Developer Groups: Vancouver.
Create a new styling guide for the website.
Create a new styling guide for the website.
Research
Research
Quick research was done to understand our target market. We used the results to guide us into ideating the redesign of the website.
Quick research was done to understand our target market. We used the results to guide us into ideating the redesign of the website.
Persona Formation
Persona Formation
Finding our Persona
Finding our Persona
We formed Personas to design to their preferences. We discovered, GDG's community involved young adults interested in the tech industry rather than developers.
We formed Personas to design to their preferences. We discovered, GDG's community involved young adults interested in the tech industry rather than developers.
Persona Formation Methodology
Persona Formation Methodology
Spoke with users on the official Discord channel to learn their preferences in UI.
Spoke with users on the official Discord channel to learn their preferences in UI.
Analyzed pictures of in-person GDG events to determine demographics.
Analyzed pictures of in-person GDG events to determine demographics.
Synthesized the data to analyze patterns of preferences with demographics.
Synthesized the data to analyze patterns of preferences with demographics.
Meet our Persona! Young Adults interested in the tech field!
Meet our Persona! Young Adults interested in the tech field!



Persona Statistics
Persona Statistics
We asked the GDG community what they prefer when it comes to UI. We learned that…
We asked the GDG community what they prefer when it comes to UI. We learned that…
100% favor Dark Mode UI.
100% favor Dark Mode UI. favor Dark Mode UI.
91% favor modern design trends.
91% favor modern design trends. favor modern design trends.
83% favor accessibility.
83% favor accessibility. favor accessibility.
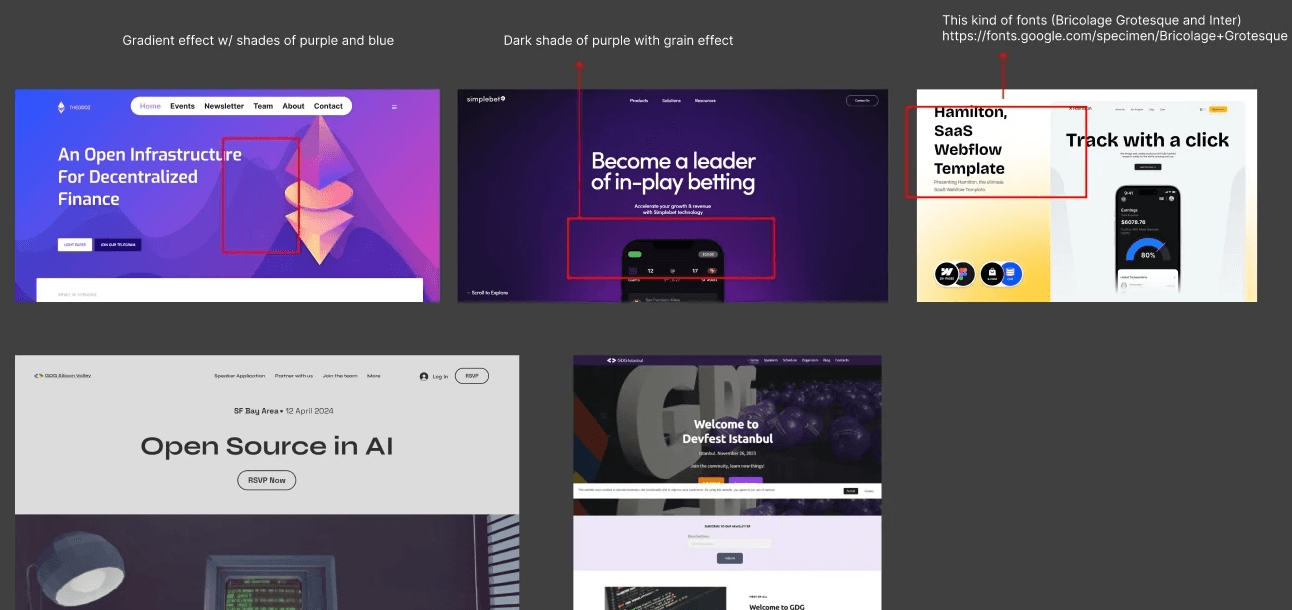
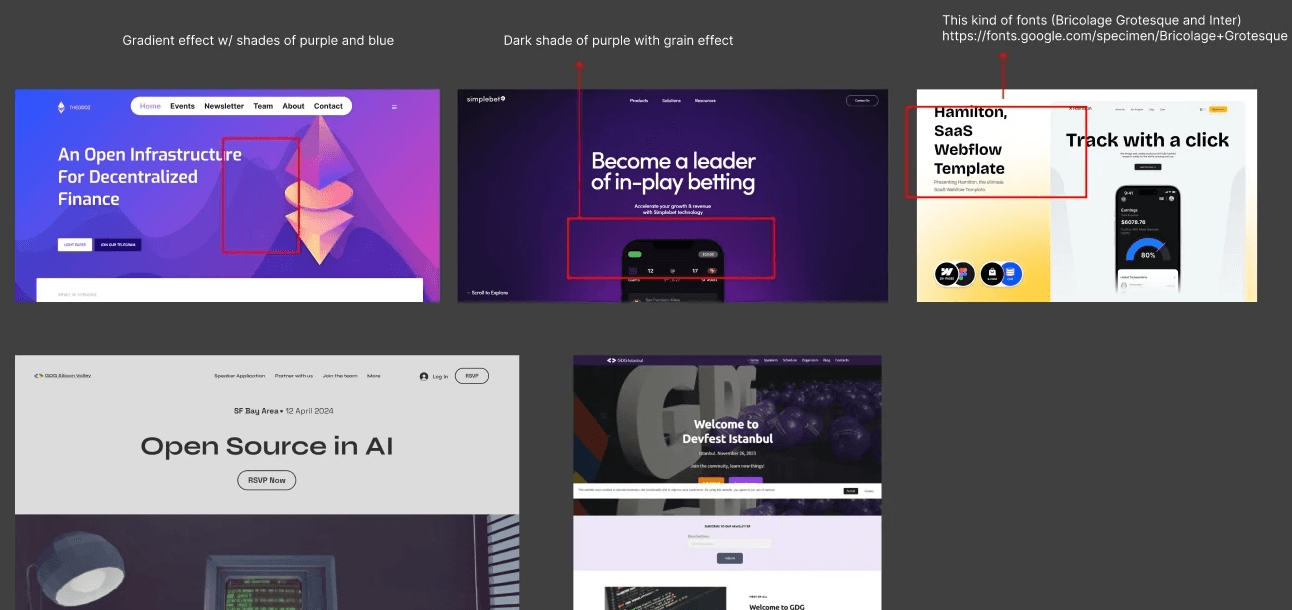
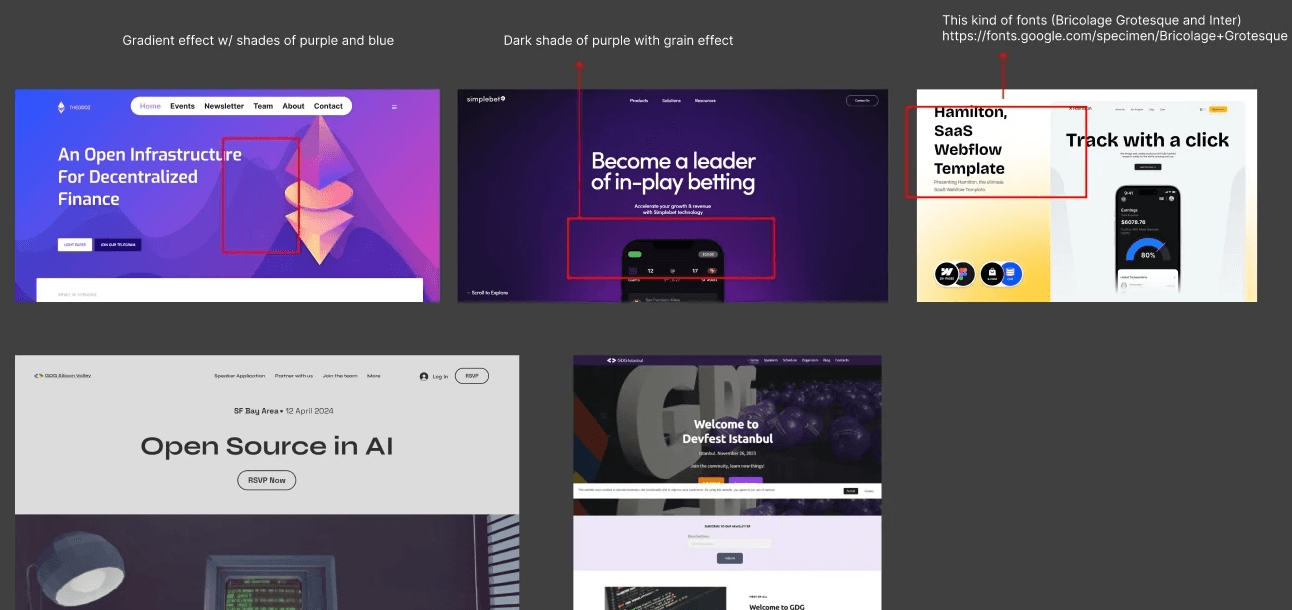
Forming Moodboards
Forming Moodboards



A sample of my group's Figma moodboard page.
A sample of my group's Figma moodboard page.
Drawing Inspiration
Drawing Inspiration
We notated elements that appeal to young people interested in the tech industry.
We notated elements that appeal to young people interested in the tech industry.
Design Ideation
Design Ideation
A previous team completed the site map, tasks flows, ect. My team designed the webpages to best appeal to our stakeholders and persona.
A previous team completed the site map, tasks flows, ect. My team designed the webpages to best appeal to our stakeholders and persona.
Project Page Constraints
Project Page Constraints
Project Specific Context
Project Specific Context
I'm not allowed YET to showcase MVP designs and some components. I was given permission to post a few components to convey our design direction for this project page.
I'm not allowed YET to showcase MVP designs and some components. I was given permission to post a few components to convey our design direction for this project page.
— Visual Design Ideation —
— Visual Design Ideation —
Designing for our Persona
Designing for our Persona

Appealing to Persona preferences
Appealing to Persona Preferences
Dark Mode UI. The community's favored UI to prevent eyestrain.
Dark Mode UI. The community's favored UI to prevent eyestrain.
Modern and simple. Glass, noise textures, and colored blobs to act as decorations.
Modern and simple. Glass, noise textures, and colored blobs to act as decorations.
Reinforcing identity. Features Google's signature colors to attract users.
Reinforcing identity. Features Google's signature colors to attract users.
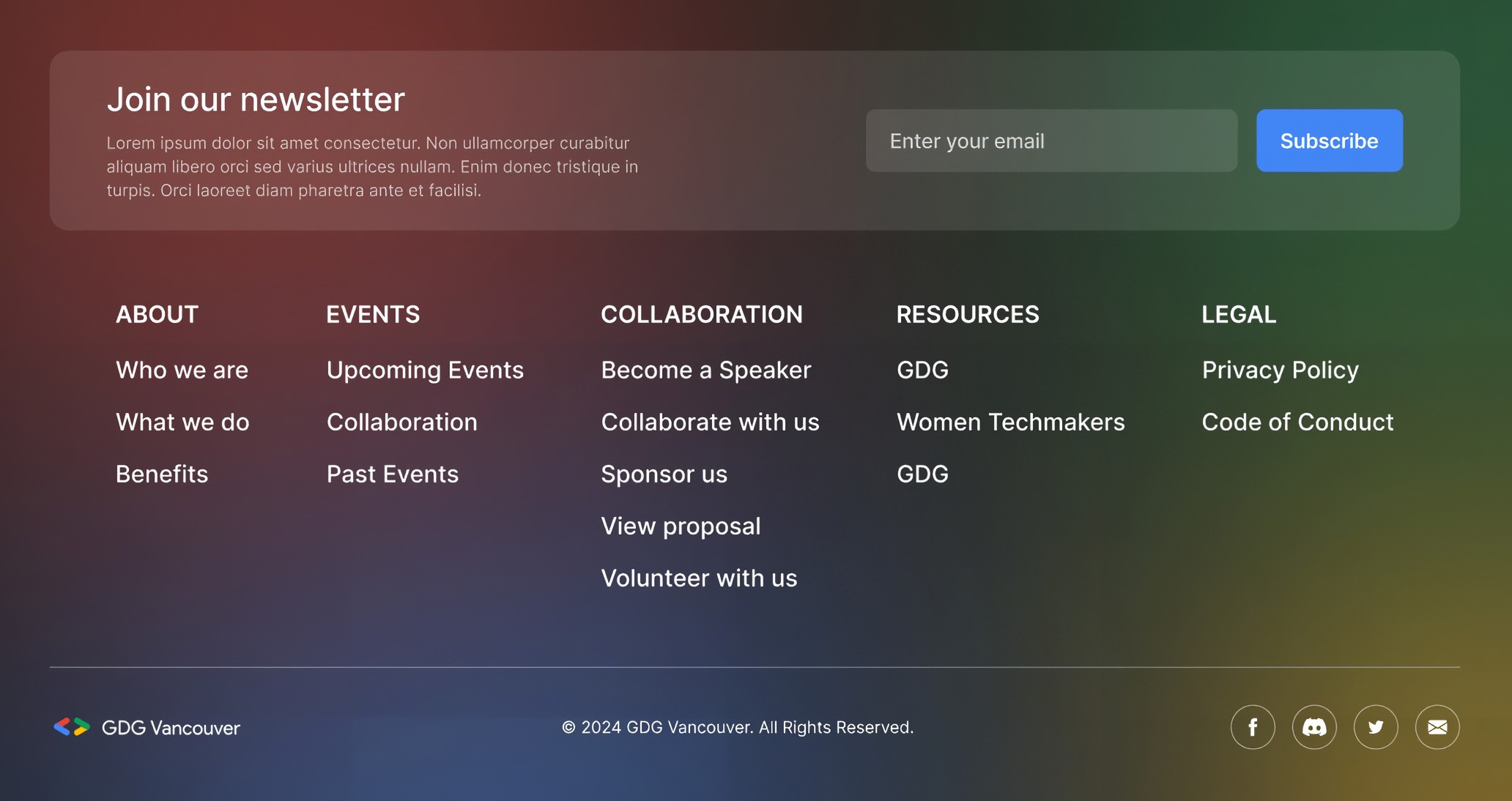
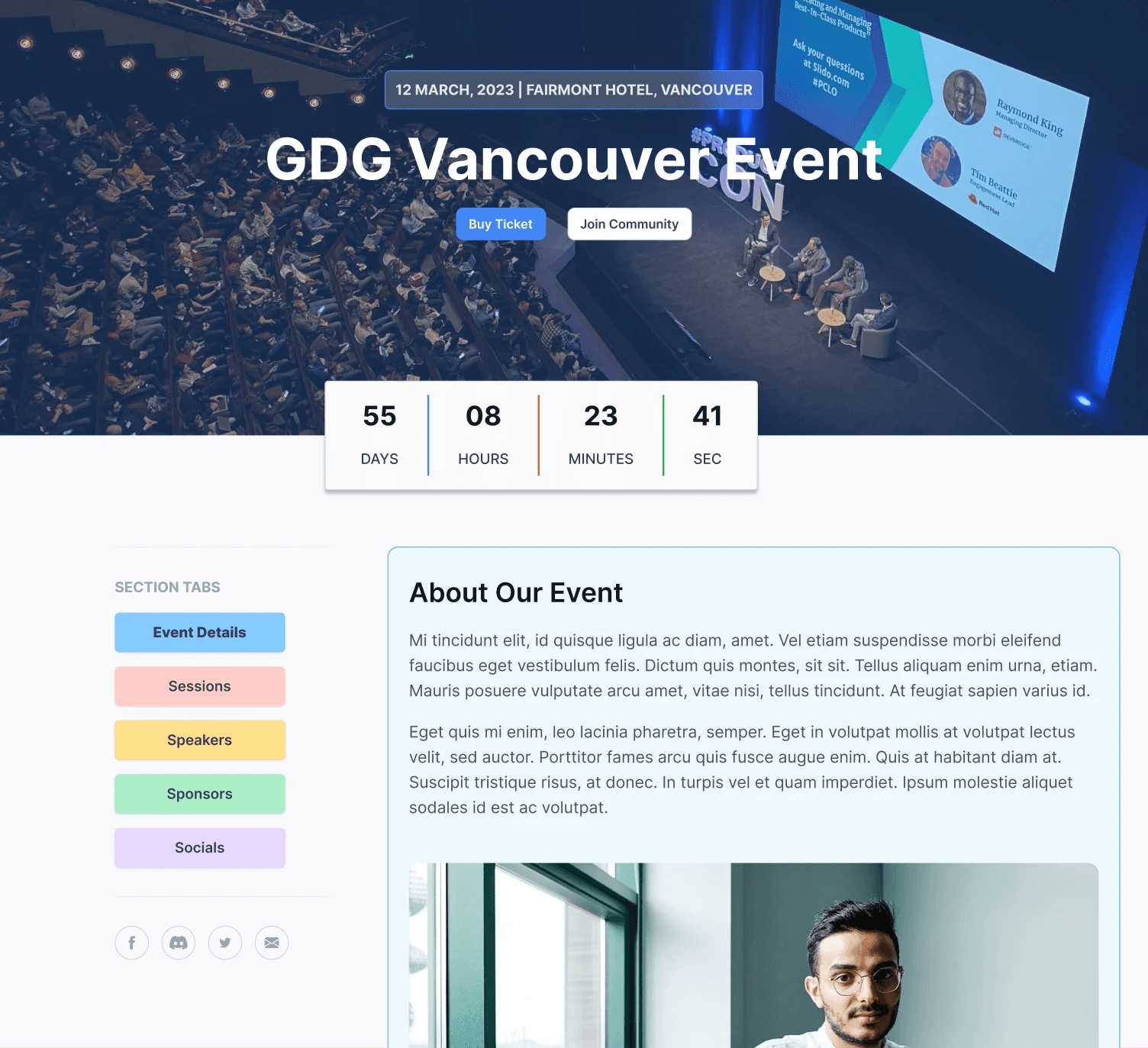
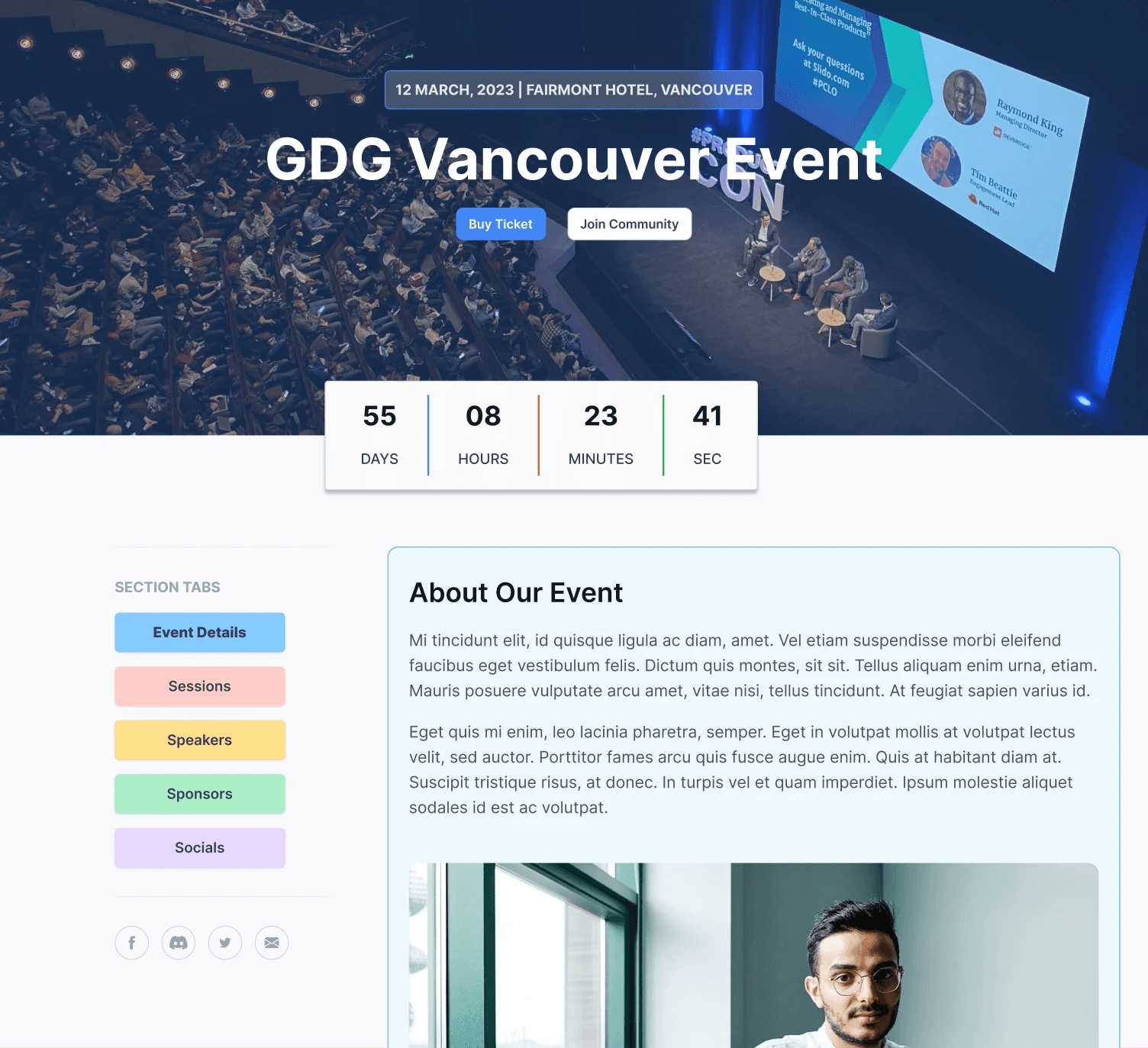
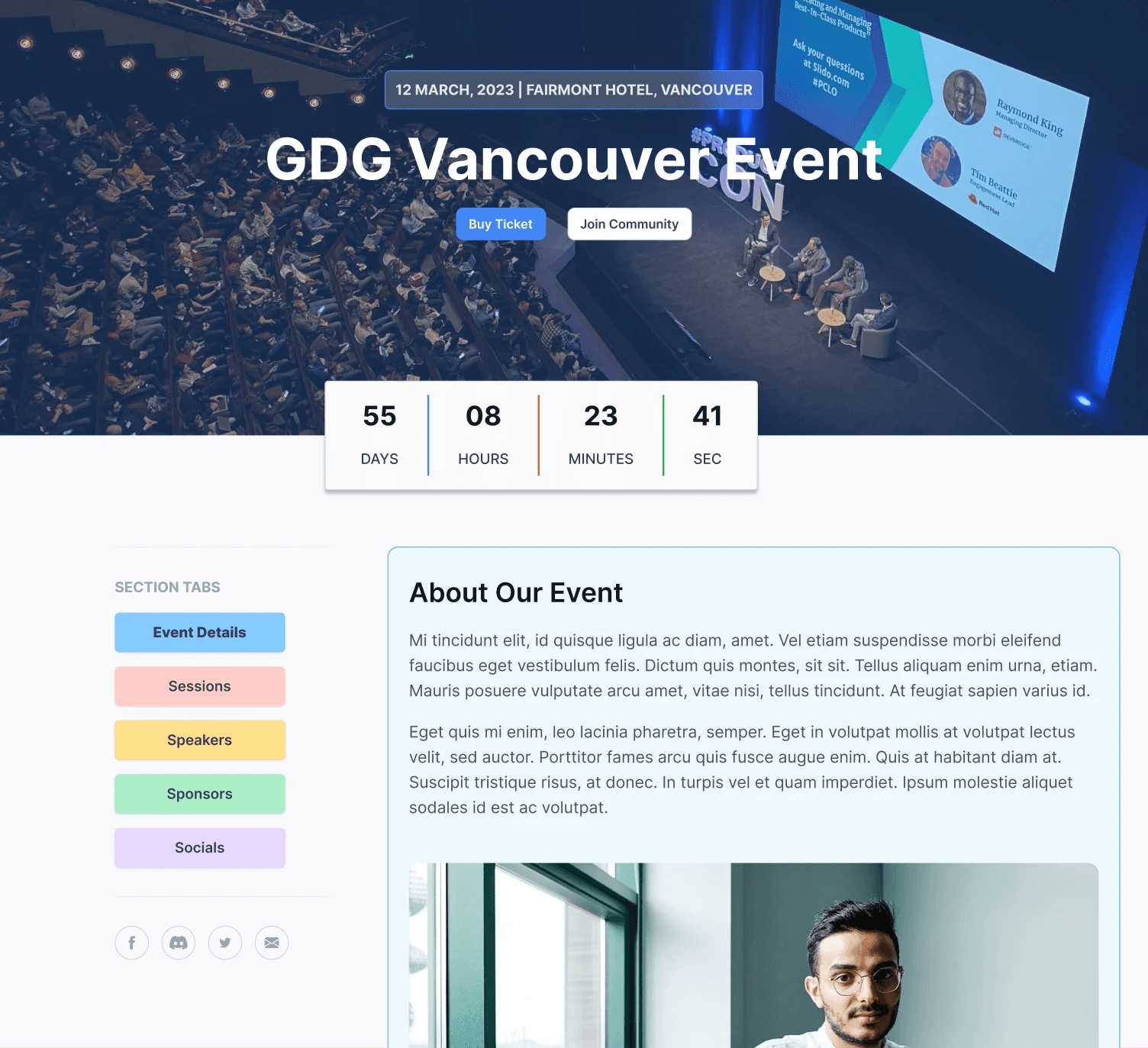
Glassmorphism Centric Design
Glassmorphism Centric Design
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
Lorem Ipsum
You can interact with these buttons!
You can interact with these buttons!
Glassmorphism
Glassmorphism
Glassmorphism
Conveys the subtle idea to encourage people to stand out but, remain accessible.
Conveys the subtle idea to encourage people to stand out but, remain accessible.
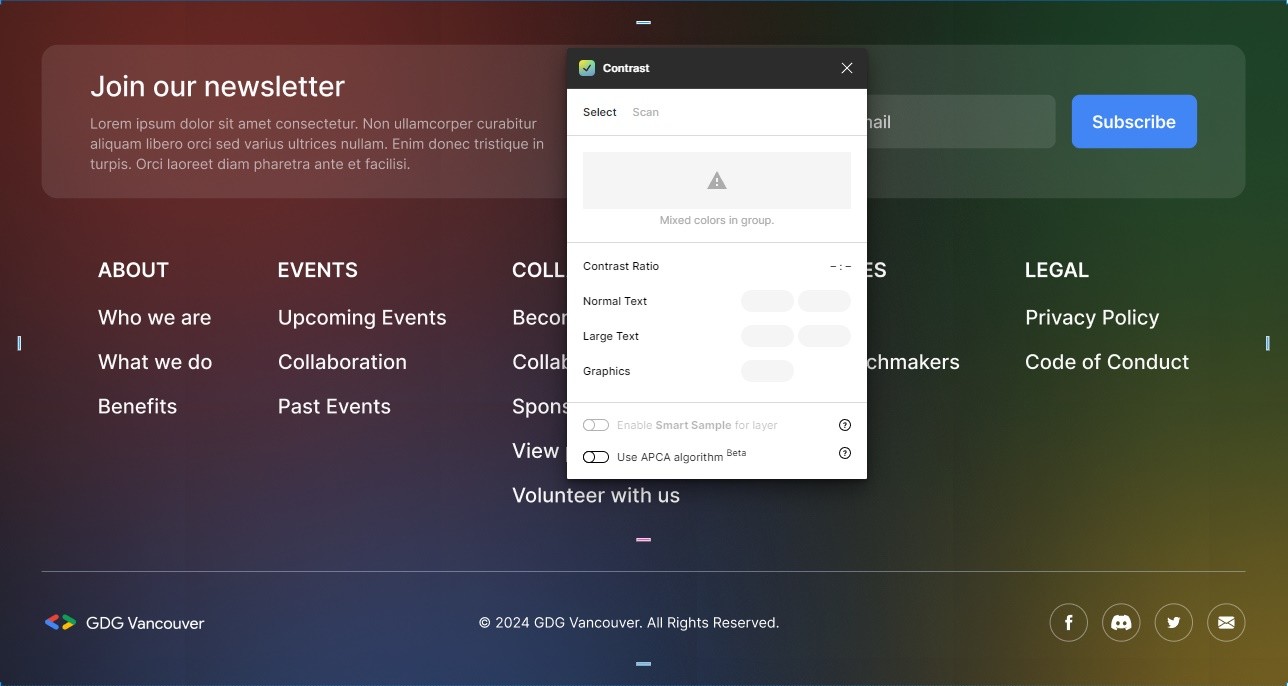
Ensuring Accessibility
Ensuring Accessibility

Our tools not working made it a big challenge to determine if our design was accessible.
Our tools not working made it a big challenge to determine if our design was accessible.
How we beat this challenge - designing for the majority
How we beat this challenge - designing for the majority
How we beat this challenge - designing for the majority
We reached out to our stakeholders and community members to gather opinions on the design's accessibility. A vast majority (>95%) assured the design remains accessible and we moved forward.
We reached out to our stakeholders and community members to gather opinions on the design's accessibility. A vast majority (>95%) assured the design remains accessible and we moved forward.
Past Ideations
Past Ideations
Some of the artifacts of our design and how my team built off of them.
Some of the artifacts of our design and how my team built off of them.
Flat Design Theme
Flat Design Theme



Why we reiterated from this design
Why we reiterated from this design
Originally, we wanted a design that hybridized glassmorphism and Google's flat design. This design was built before creating our Persona. Once we reached out to GDG community members; we scrapped the flat design.
Originally, we wanted a design that hybridized glassmorphism and Google's flat design. This design was built before creating our Persona. Once we reached out to GDG community members; we scrapped the flat design.
Reflections
Reflections
Thank you for reading!!
This is a look into lessons learned from the project. I also explore into what I could have done different if I had more time.
Thank you for reading!!
This is a look into lessons learned from the project. I also explore into what I could have done different if I had more time.
Learnings
Learnings
Research! Even if it's a UI heavy project!
Research! Even if it's a UI heavy project!
Reaching out to members of the community to get opinions seemed like an obvious step; but we assumed our users wanted a site similar to Google. Research completely changed our design direction to fit their wants.
Reaching out to members of the community to get opinions seemed like an obvious step; but we assumed our users wanted a site similar to Google. Research completely changed our design direction to fit their wants.
Don't Be Afraid to Bring up New Ideas!
Don't Be Afraid to Bring up New Ideas!
The glassmorphism theme would have never happened if I hadn't brought it up with my team and stakeholders. In the end — my team, developers, and stakeholders wanted to pivot to the idea.
The glassmorphism theme would have never happened if I hadn't brought it up with my team and stakeholders. In the end — my team, developers, and stakeholders wanted to pivot to the idea.
What I Would Have Done Differently
What I Would Have Done Differently
Use Dev Handoff Tools
Use Dev Handoff Tools
After completion of the project, I realized there's no element to minimize the progress bar or hide the preview card on the edge case if the user feels it's too distracting. I now have knowledge on these UX problems for future designs.
After completion of the project, I realized there's no element to minimize the progress bar or hide the preview card on the edge case if the user feels it's too distracting. I now have knowledge on these UX problems for future designs.
Incorporate Atomic Design Methodology
Incorporate Atomic Design Methodology
Looking back, I would have started with basic components instead of sections. I would have started with CTAs, built components using those CTAs, then website sections.
Looking back, I would have started with basic components instead of sections. I would have started with CTAs, built components using those CTAs, then website sections.
FIA
WORKS
Thank you for visiting!
Let's work together!
© 2024 Fia - Inspired by the world of NieR:Automata.
This portfolio was designed and built by Fia.

FIA
WORKS
Thank you for visiting!
Let's work together!
© 2024 Fia - Inspired by the world of NieR:Automata.
This portfolio was designed and built by Fia.

FIA
WORKS
Thank you for visiting!
Let's work together!
© 2024 Fia - Inspired by the world of NieR:Automata.
This portfolio was designed and built by Fia.